.NET MAUI is a framework for .NET Core and ASP.NET Core MVC applications which can be used in cross-platform development and in building complex web applications.
.NET MAUI was created by Microsoft to take care of all the things that developers usually need to do themselves, such as managing HTTP requests, setting up routing logic, handling errors and more. So that they can focus on what’s important: building an application that does something useful for their customers.
In the latest preview, Microsoft showed three new features about .NET MAUI that will blow your mind 👇
✨Updated Controls
Microsoft has changed the implementations of numerous controls in this new .NET MAUI version, which is a significant improvement. Let’s look at the most important ones.
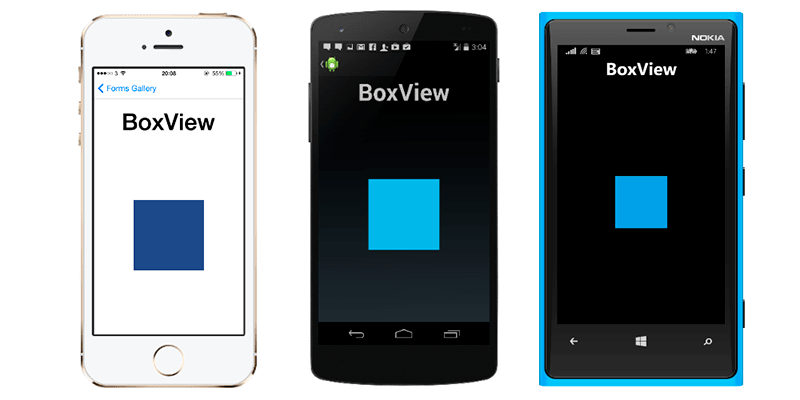
📦 BoxView
BoxView is a basic rectangle with a given width, height, and color. It could be used for BoxView decorating, basic graphics, and touch interaction with the user.
📐IndicatorView
The IndicatorView is a control that shows indications in a CarrouselView that reflect the number of items and the current position:
📷 ImageButton
The ImageButton view has the ability to combine the Button and Image views to produce a button with an image as its content. To command the program to do a certain activity, the user pushes the ImageButton with their finger or clicks it with their mouse. The ImageButton view, unlike the Button view, has no idea of text and text appearance.
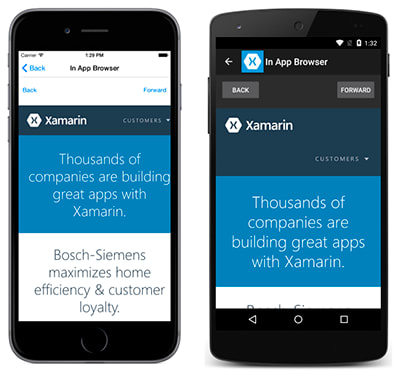
💻 WebView
WebView renders any online or embedded HTML material using the platform’s native browser control; suitable for displaying markup that is more complicated than the subset of HTML supported by Label.
🔲 Shadows, corners, and borders
Here we have Microsoft.Maui.Graphics library, that offers an +uniform UI* drawing API based on native graphics engines, allowing us to quickly add borders, corner rendering, and gorgeous shadows to nearly any .NET MAUI layout or control.
Microsoft presents a new Border control. It can be wrapped around any layout or control to offer borders and independent corner control. This controls are available in WPF, UWP, Silverlight, and the most recent Windows App SDK styles.
In this Microsoft example, we can see how they added the stroke and rounded the top-left and bottom-right corners by wrapping a border checks around the counter label this template 👇
<Border
Grid.Row="2"
Padding="16,8"
Stroke="{StaticResource PrimaryBrush}"
Background="#2B0B98"
StrokeThickness="4"
HorizontalOptions="Center">
<Border.StrokeShape>
<RoundRectangle CornerRadius="40,0,0,40"/>
</Border.StrokeShape>
<Label
Text=".NET MAUI Preview: 9"
FontSize="18"
FontAttributes="Bold"
TextColor="White"
x:Name="CounterLabel" />
</Border>
The specified shape’s corner radius accepts a Thickness type value, allowing separate control of each of the rectangle’s +four corners:* bottom-left, bottom-right, top-left and top-right.
The border control creates a wraparound view element around a single piece of content, allowing you to customize the background color and padding. There are several more attributes that may be used to modify the border’s stroke, including:
StrokeLineCap: is a form that appears at the end of a line.
StrokeDashOffset: is the distance between the dots in the dash pattern.
StrokeMiterLimit: set the miter length ratio to half of the stroke thickness.
StrokeLineJoin: a type of vertices join.
StrokeDashArray: a dash and gap pattern in the stroke.
Are you ready to give your user interface some depth? Any layout or control, including pictures and objects, can be given with Shadow 👇
<Image>
<Image.Shadow>
<Shadow Brush="#000000"
Offset="20,20"
Radius="40"
Opacity="0.8"/>
</Image.Shadow>
</Image>
This is the result 👇
🚄 Android Quick Start
Ahead-of-time (AOT) compilation improves the speed with which your Android applications can code start. If you’re trying to stay below the wifi installation bar, full AOT may make your application artifacts larger than you want.
Startup tracing is the solution in this case. We may balance performance and space by partially AOT’ing only the sections of your program that are run at startup.
The following are the results of device testing on the Pixel 5:
🔰 Ecosystem Controls
DevExpress, Syncfusion, and Telerik have all recently released new sets of controls for.NET MAUI that take use of Microsoft’s strong graphics capabilities. Maui.Graphics.