A variable in JavaScript is a box that holds different data and this box has a name. A variable can contain different data types. The name is mandatory because it will help to find this box later on. If there is no name it would be hard to find it because boxes can be very similar and you cannot just check everything it contains.
When you declare a variable besides the name you are using special keywords. These keywords give special features to newly created variables which will later be used in specific situations. These features give you more power to control the variables in different ways.
To declare a variable you simply write the special keywords, variable name, equal sign, and the value if there is any. The name is like a location indicator in the memory space which we can retrieve later.
Let’s go through all variable keywords to understand why and how we use them.
JavaScript variable keywords
In JavaScript, we have 3 variable keywords var, let, and const.
Var is the old and very first possible way of variable declaration in JavaScript.
Let is a new version and more modern way of var however has some differences which we will discuss very soon.

And finally, the const keyword which is also just as new and modern as the let keyword. Both let and const are most commonly used nowadays.
Sounds so easy right? However, there are a lot of differences between them.
Difference between JavaScript keywords
1️⃣ Declaration
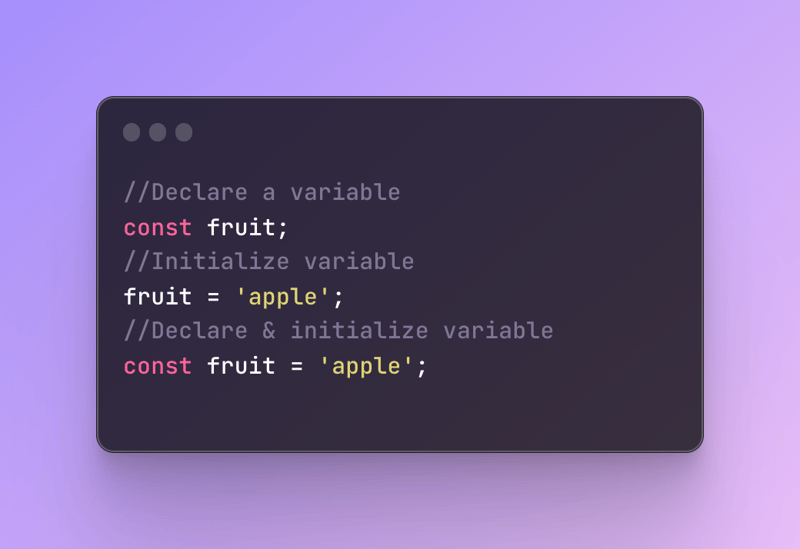
Declaring a variable is the first thing that happens when we create a variable. It’s very similar to value assignment but it’s not the same. To declare a value means to create a reference to this value for later use, assignment is when we give value. But this can happen simultaneously. So by using the JavaScript keyword and then the name, you declare the value and with the equal symbol, you give a value to it so you assign a value — this is also called initialization.

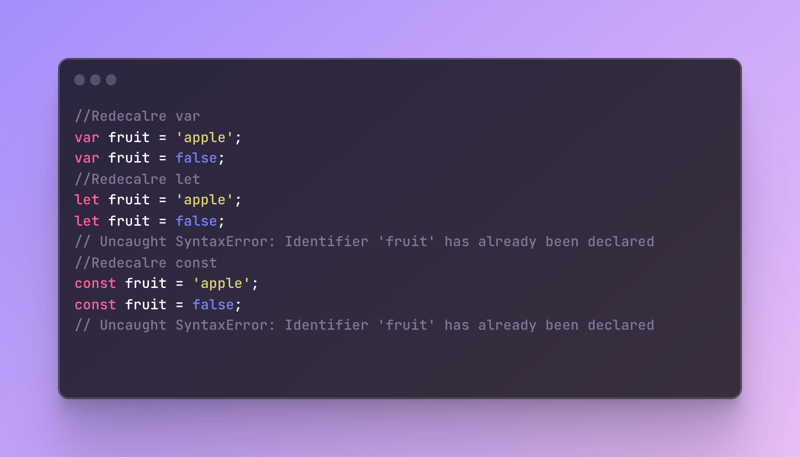
When it comes to var you can actually redeclare a variable. But when it comes to the let or const you cannot. So you can give a var box some name and then use the same name and create again another box with the same name. But of course, both will not exist at the same time and the first one will be overwritten.
However, let and const cannot be redeclared. So if you give a name to a box using the let or const keyword and try to use the same name, it won’t be possible and JavaScript will throw a syntax error ‘…has already been declared’.
2️⃣ Reassignment
Another main difference between these three keywords is the possibility of reassigning the value. If you cannot redeclare a value it doesn’t mean you can’t change a value as it’s a separate process.
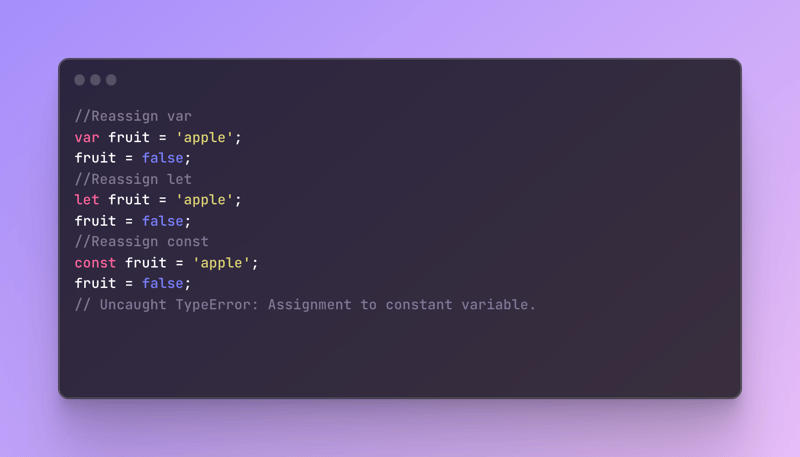
If you are using var, you can reassign the value of this variable anytime you want. If you know exactly what you are doing and you know definitely that you will not make any changes to this variable you can use the var keyword even in the modern code but as a beginner, it’s better to stick to let and const. The let keyword is the same as var and you can reassign the value.
Finally, the const keyword which cannot be reassigned, and once you assign the value to it cannot be changed. When you are a beginner it’s a great idea to always use const not to accidentally make mistakes and at the start, you might see the assignment errors. It helped me a lot to remember which keyword does what by using const because it is the most strict. If you use only var as a beginner there is a very low chance to see any errors and that way you will not really understand why your code is not working.
3️⃣ Naming
When naming variables in JavaScript it’s important to stick to some basic rules of naming conventions. Besides naming conventions, throughout your coding journey, you will have to come up with the names. There are different opinions among developers about what names are better. The most important thing to remember is that you need to try to name the variable in a such way that it shortly explains what it holds and it can be clear for other developers, or yourself when you come back to your old code.
Here are several naming conventions in JavaScript:
- Variable names can start with a letter, underscore (_), or a dollar symbol ($)
- Letter-case matters (helloThere and Hellothere can be different variables)
- You can use numbers anywhere but not at the start
- No spaces
- Cannot use reserved words (for example, const is a reserved word, so it does something and you cannot give. Variable the same name)
- When using boolean values it’s better to start the variable's name with is or has. (hasBalance, isClicked)
- A variable cannot have a hyphen(-) in the name If you want to know more about casing in JavaScript check out my post.
4️⃣ Scope
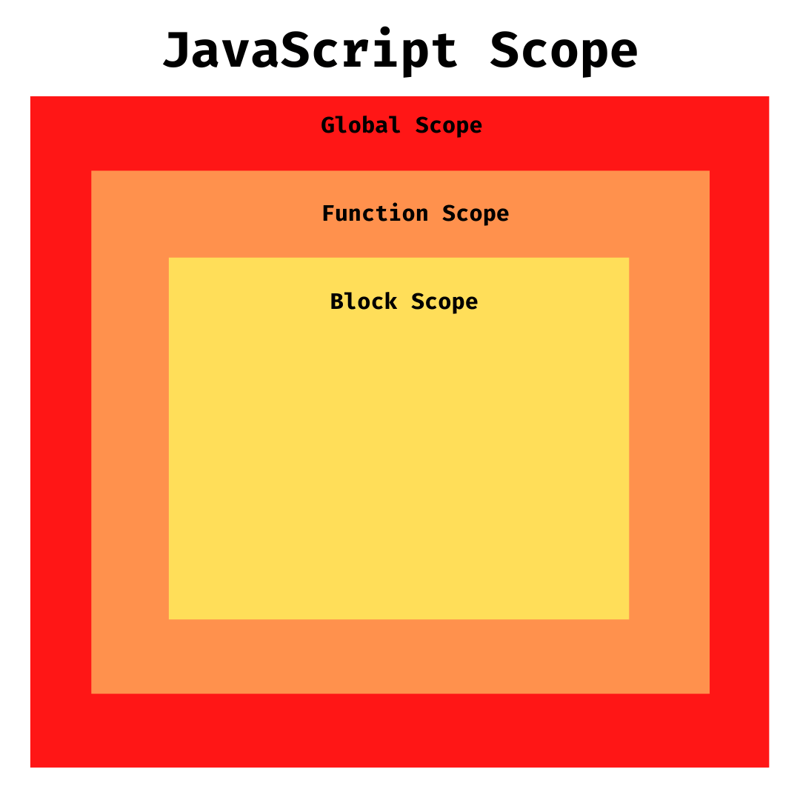
In JavaScript, we have different scopes. Scope refers to the availability of the variables and functions in specific parts of the code. This makes variables separate from each other and keeps the code more controllable and organized. This part of the code is called scope. For example, box in a box in a box in a box. The very first box is the global scope, the next box inside it is the function scope and another box inside the second box is the block scope.
Each variable keyword acts differently depending on the scope and it’s vital to understand it!
Global scope is a top scope and where the scope starts. It is the environment that is visible to all other parts of the code.
Function scope is the environment of the function. So whichever variable is created inside the function and we say it’s function scoped, it means that it doesn’t go outside the function scope.
Block scope is the third scope environment which also doesn’t let created variables go outside its scope as long as this variable is block-coped. Block scope considered if conditions, switch statements, or loops like for and while.
Anything we declare in the global scope will be available everywhere across the code and in any other scope in this global scope. Variables declared with the var keyword are considered global and they become attached to the window object and become its property. A window object is a global object of the browser environment.
On the other hand, let and const are not attached to the window object even if we create them in the global scope. This was designed this way to avoid global scope pollution and improve scoping.

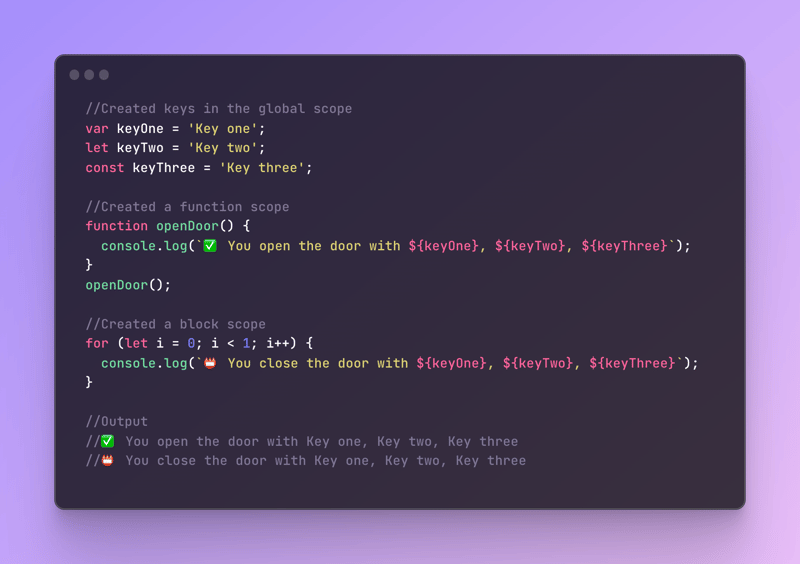
Variables declared with var are also function scoped meaning that they will not be accessible outside the function scope. Any variable declared inside a function is deleted, and gone once the function ends.
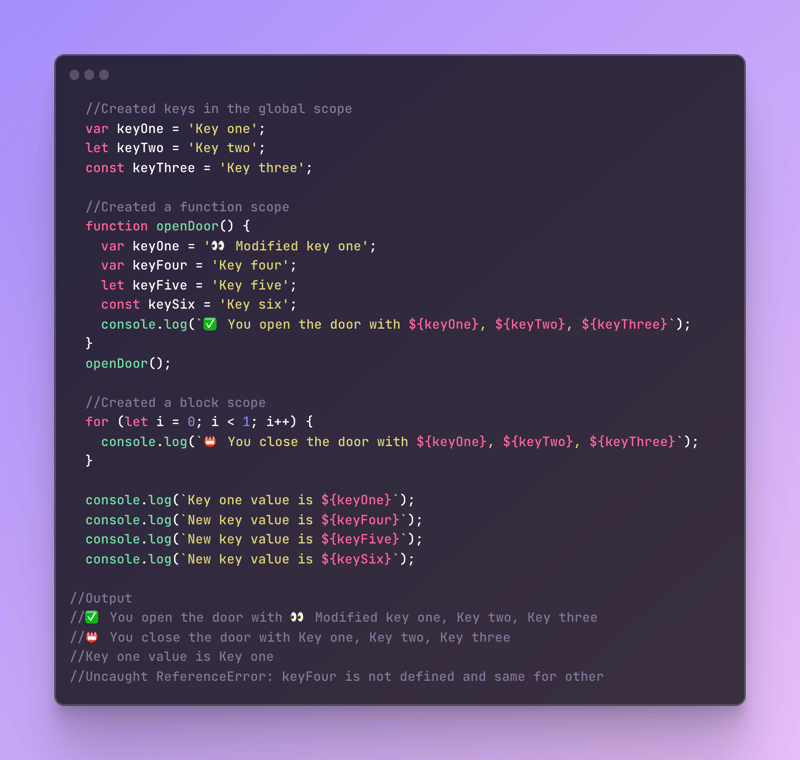
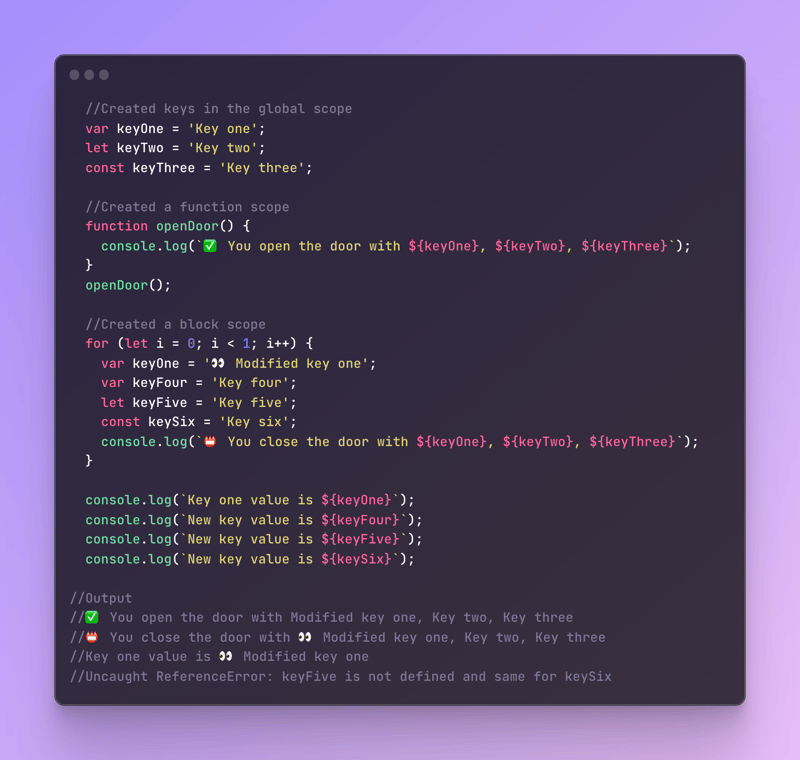
Take a look at the next example which looks almost the same as the previous one.
However, inside the function, I created additional variables and modified the keyOne. When I console log the keys inside the function, you will see that keyOne shows the value given in the function. If I log keyOne outside the function, it will show me the value set outside the function. This indicates that the keyOne is scoped by the function and doesn't affect the variable with the same name outside this function.
I created additional keys with var, const, and let variables. If you try to log any of them, you will see that they are unknown to the global scope.
If you don’t declare a variable with any variable keyword inside the function scope but assign a value, this variable automatically becomes global. However, this doesn’t work if you are using strict mode. It happens because nothing is found locally (in the function scope) and it automatically assigns this value to the window object.
Block scope is where the variable declared with the var keyword is not block-scoped and is accessible outside the scope. At the same time, the let and const keywords are block-scoped.
Let’s do the exactly same thing we did in the function scope but move into the block scope.

Let’s analyze what happens in the block scope.
First, we changed the keyOne value which is also available outside this loop. Compared to function scope, we could not retrieve a new value but this time we can because var is not block scoped. And we tried to retrieve a new var again which worked.
Secondly, we tried to retrieve let and const from the block scope however it’s not available. Why? Because let and const are both block-scoped, just like in the function scope.
There are a lot of things about the scope however for now will stop here as our main topic is variable declarations in general.
In conclusion, variable declaration in JavaScript is crucial for managing data in the code. Understanding the different variable keywords (var, let, and const) and their differences in declaration, reassignment, and scope is important for writing effective and efficient code. It is also important to follow the naming conventions and practice naming variables in a way that is clear and concise, making it easier to read and maintain the code. By understanding variable declarations in JavaScript, developers can make the most out of their code and write programs that are robust and scalable.
📌 Enjoyed the post? Please let me know in the comment down below!