Ngrok is a reverse proxy that allows you to expose your locally running web service to other developers. It’s a timesaver for developers when it comes down to showcasing a project. Follow along and learn how you can put this into your toolbelt of applications!
Howdy everyone! Have you ever wanted to showcase an amazing project that you built at a hackathon; or show a client the progress of the app you’re building without deploying it to some server? A reverse proxy tool like ngrok can solve this. Let’s see how it works.
The Sample App
We’ll need to start with a server running locally. If you don’t have a web app to test you can use a quick Sinatra “Hello, World”:
# app.rb
require 'sinatra'
get '/' do
'Hello World!'
end
We need to make sure to have the Sinatra gem. Install the gem through Terminal using:
$ gem install sinatra
To run our app, go into Terminal and write:
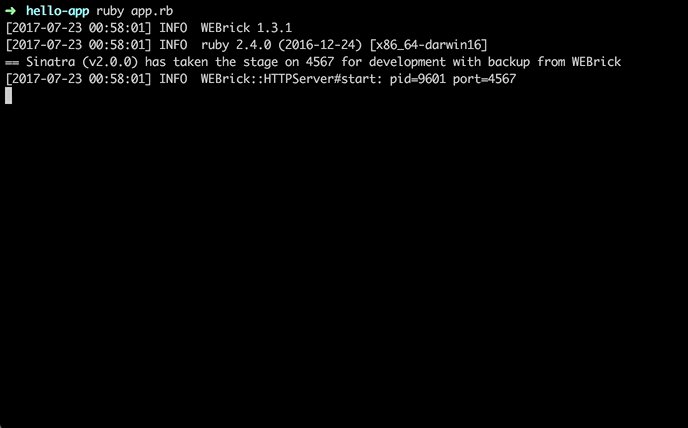
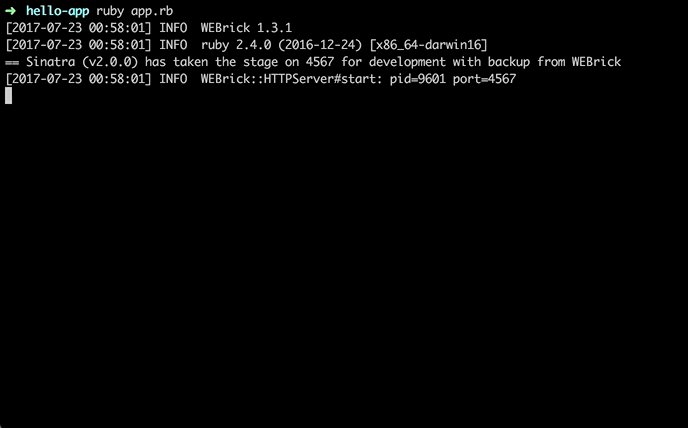
$ ruby app.rb
And BOOOM!! 3-line Hello World app.
Ngrok
Ngrok is a tool made by Alan Shreve, who built it to be as accessible as possible by breaking it down into 3 painless steps:
- Download ngrok for your OS
- Unzip it
- Launch it!
Ta-dah! You’re a natural!
Here we will launch ngrok through both macOS/Linux and Windows. Let’s move the executable from my Downloads to our Home folder (marked as the tilde or ~) for our macOS/Linux friends. Open up a new terminal and write:
$ mv /your/path/to/ngrok ~
For Windows we are moving the ngrok.exe to my particular User directory. Mine is called Administrator but yours could be your name (i.e. “Prince Wilson”).
$ move \your\path\to\ngrok \Users\<PC_Name>
We are going to execute ngrok straight from our current directory. In macOS you prepend a script with a ‘./’ to make it execute and in Windows you would use ‘.\’. Otherwise your Terminal will look for ngrok in your PATH. ngrok requires at least two fields: 1) the protocol (i.e. HTTP) and 2) the port we want to expose. If you are running your own app pop in the port it’s using otherwise Sinatra defaults to port 4567.
$ ./ngrok http 4567
$ .\ngrok http 4567
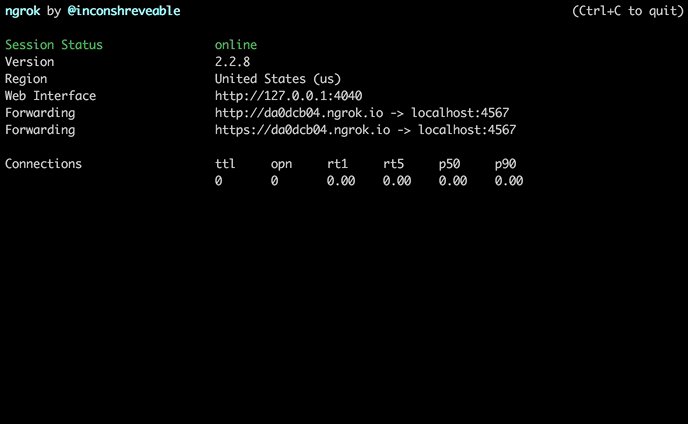
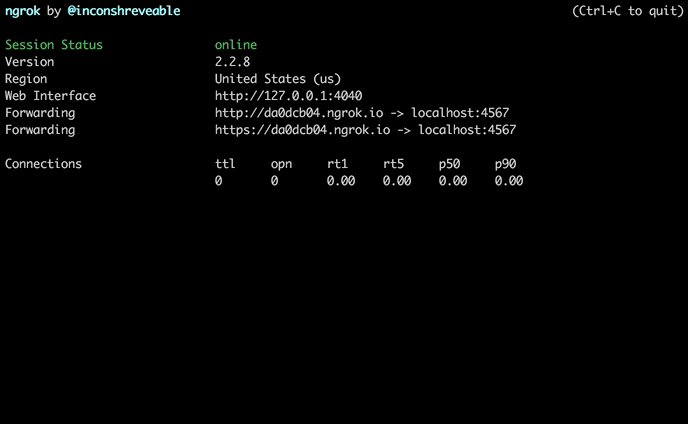
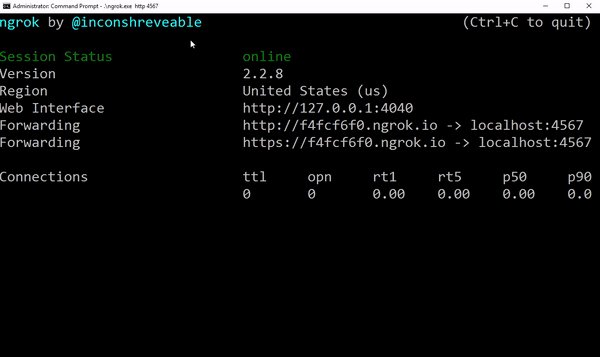
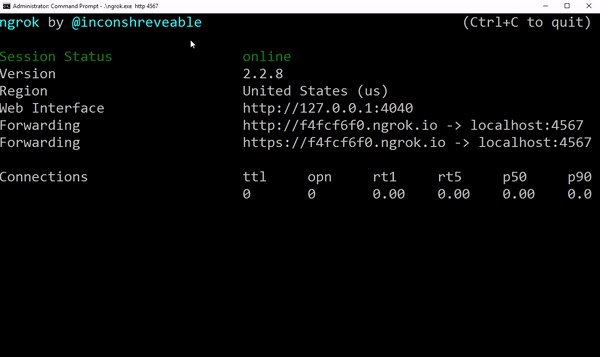
It fires up with a bunch of outputs but we only care about the forwarding url right now. Mine is “http://da0dcb04.ngrok.io” or “http://f4fcf6f0.ngrok.io”. Notice that it points to where our sample server is, meaning anyone who hits our link will be forwarded to our sample app!
Conclusion
And with that, you have learned the basics of ngrok. But, there is so much more to learn! Try these to improve your experience:
- To inspect the traffic coming through and replay requests check out http://localhost:4040. Learn more about that in the ngrok documentation.
- Sign up for an ngrok account if you want to use your own Basic Authentication. What’s there to lose?
- There are a ton of neato burrito things you can also get out of supporting the project so pony up if you have the funds to help the software grow.
If you have any questions or want to share your experience with ngrok feel free to send me a note over at hackers@clarifai.com; I’d love to hear from you!