Hey there👋,
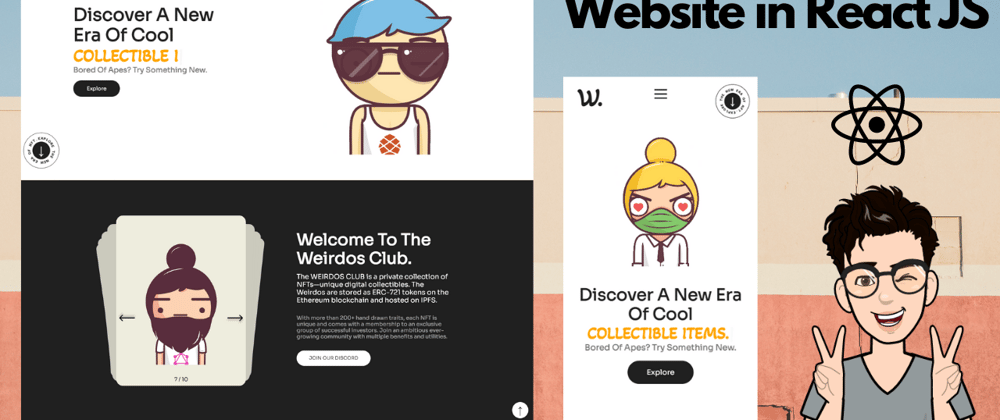
I saw some cool animations and effects on different websites few days ago. So I made this landing page "The Weirdos" Kind of like NFT Collection Website.
You can see the Demo from here👇
https://the-weirdos.netlify.app/
For this project I have used these libraries,
▶️ React JS (CRA)
▶️ GSAP for smooth scrolling animations
▶️ Styled-Components for styling
▶️ Typewriter-Effect
▶️ React-Confetti
▶️ React-Use
First I wanted few svgs or images which kind of looks like NFT or similar, So I found this awesome website 👉 Bigheads where you can have randomly generated characters.
I have used typewriter-effect to add writing effect on main title.
Also, Gsap for scrolling animation as well as react-use to use different hooks.
I wanted to make it more interactive so I have made some custom animations like in Showcase section and moving circle on the home section.
Here is the tutorial how I have created this website!
Things that I have learned building this project,
▶️ Complex Animaitions in React
▶️ How to create Scrolling effects using Gsap
▶️ How we can leverage advantages of component structure
▶️ How to use confetti in React JS for awesome background effects
▶️ Uses of Lazy and suspence in reactJS to make components load faster
▶️ How to use different Hooks from react-use
▶️ How to draw svg path on scroll
You can use this website and if you want to use it else where small credit would be appreciated (not compulsory), just check license of all images and other assets before using it commercially.
I will try to improve it's speed and performance.
Feel free to try different designs and animations with it,
Try to tweak some of this effects and you can also tag me or share your link in the comments.
Any suggestions are welcomed!
Share your website in the comments, So that all the other people/beginners can get the different ideas as well as inspiration.
Thanks For Reading😄
Feel free to visit my youtube channel:
@CodeBucks
Follow me on Instagram where I'm sharing lot's of useful resources!