document.designMode is a cool feature.
Perhaps not a very well known feature, hence this heads-up ;)
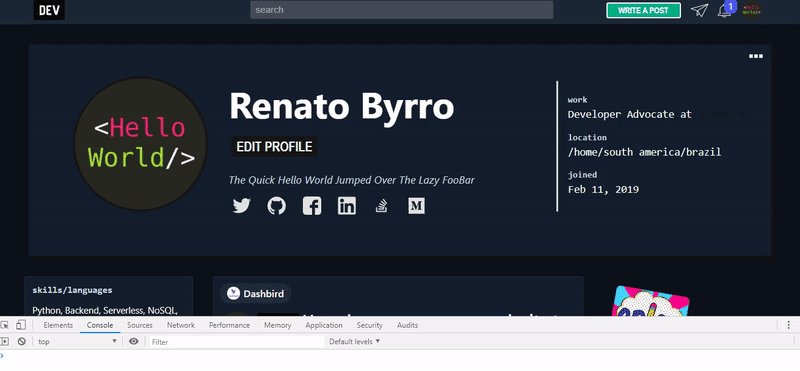
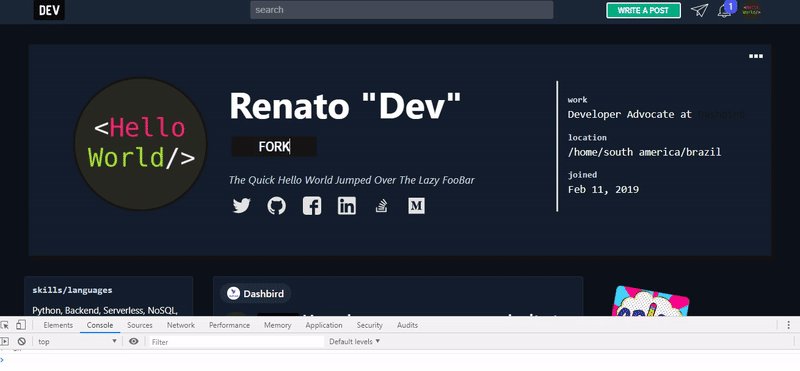
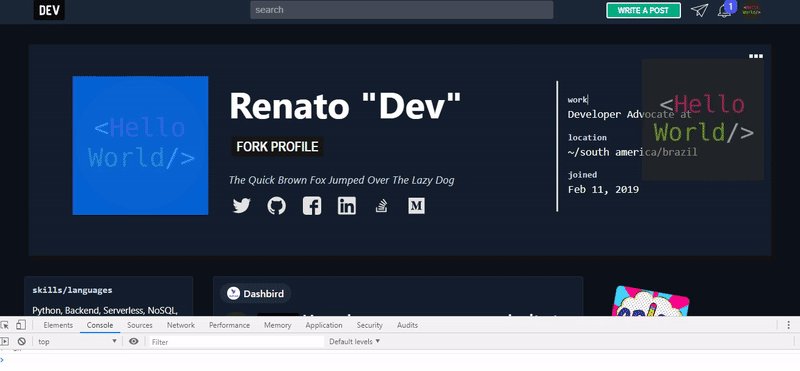
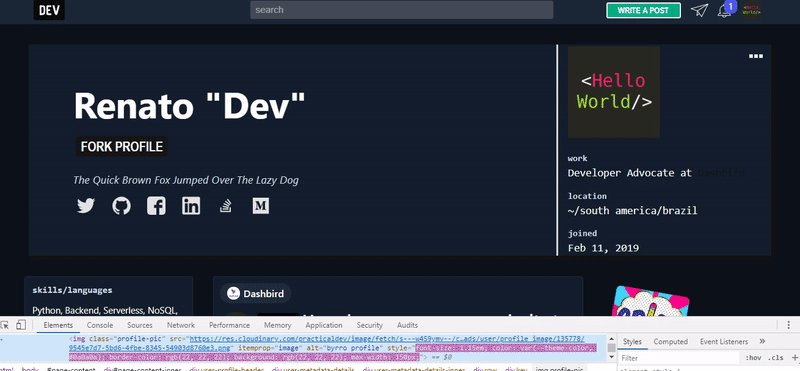
By enabling it in console (document.designMode = 'on'), you can edit and experiment with a page content right from the browser.
No need to change code on IDE.
No refresh.
Just live, fresh mangling. yay!
Check it out:
Read more on Mozilla docs.