I recently went down a rabbit-hole of creating a high-powered email workflow using Glitch to code, compile, and preview our HTML marketing emails.
It was so useful to me to be able to do all of that in one place that I created a guide for how you can do the same.
Who is this post for?
If you send emails, this post is for you.
Maybe you send emails as part of your job or as a side-gig or even for fun. You might use Mailchimp, TinyLetter, Customer.io or one of the literally million other services out there.
This post is definitely for you if you have found yourself coding your emails in raw HTML rather than a drag-and-drop builder.
And this is most definitely for you if you like advanced style sheets.
The problem is email
Or, more accurately, email clients. See, they all have a terribly mismatched set of requirements for rendering email.

Some Outlook clients (I know) even use old Microsoft Word engines to render their email (I KNOW).
Some clients don't respect style sheets entirely, while others don't respect certain parts of style sheets. It's a whole thing.
So the best practice in our funny corner of the world is to inline as many styles as possible.
Customizing emails with inline styles is hard work, especially when you have to do it again, and again, and again.
This is so frustrating that lots of new tools have cropped up to do this for you. Take Automattic's Juice or Litmus' paid email builder. All great!
But some aren't free and some only solve a piece of the puzzle.
The solution is a task runner
A task runner (like Grunt) combines a number of different chores into one execution step.
I know very little about JavaScript, but I do know how to follow READMEs and tinker until I break things and get them working again.
So when I came across Grunt and finally understood it, it rocked my little email world. Especially when I found Lee Munroe's grunt-email-workflow. I could use SCSS (fancy CSS) and inline it all at the same time, keeping my templates clean while I coded but outputting everything I needed.
Once I got it up and running (and customized), thanks to the magic of Glitch's Preview functionality, I could see the live previews at the drop of a hat.
What does this task runner do?
Using some basic modules, I created a Glitch app that does a few main things:
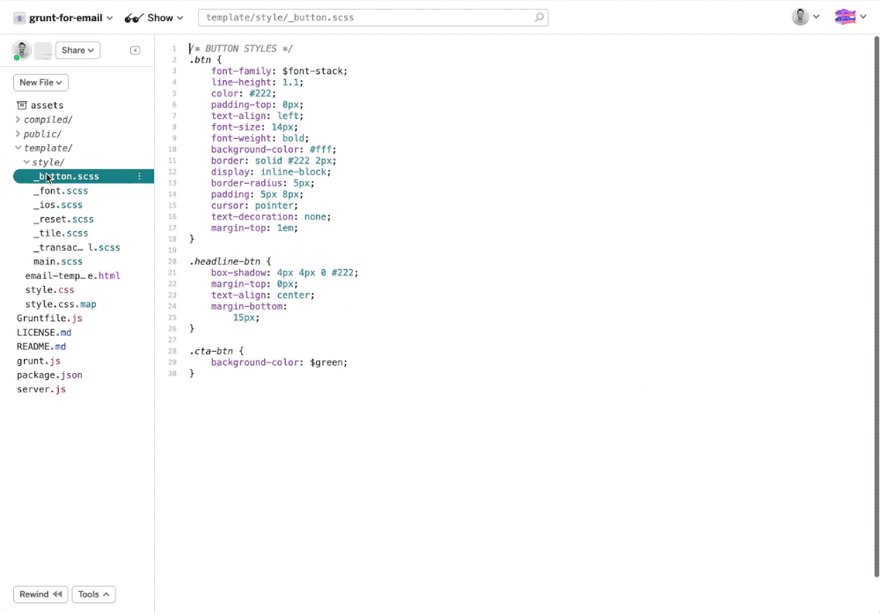
- Takes SCSS/Sass partials and combines them into a unified stylesheet
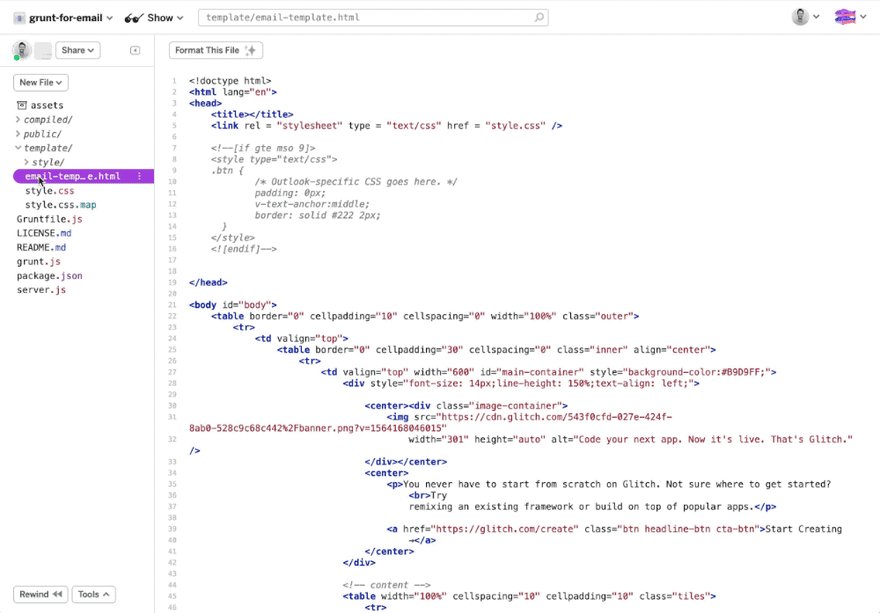
- Takes that stylesheet and inlines all of the styles into a single HTML file
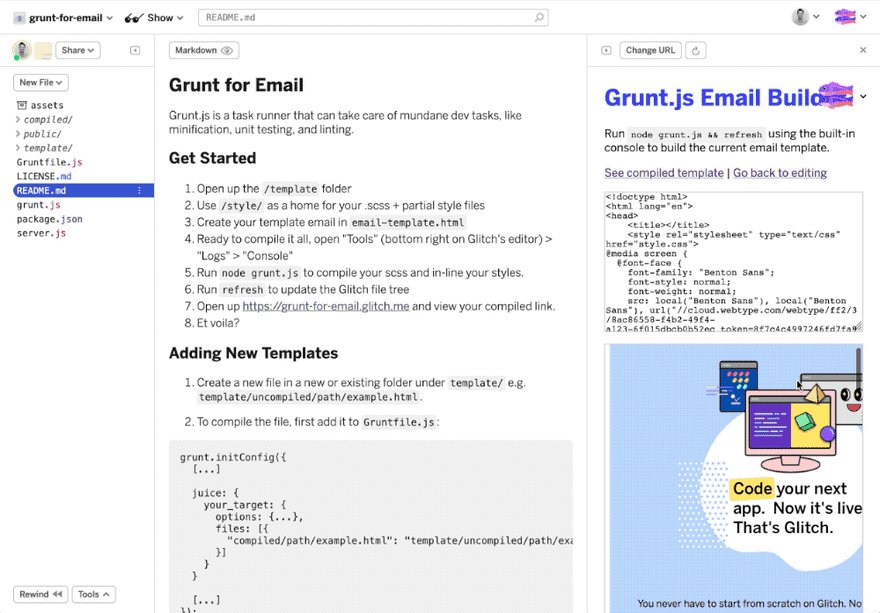
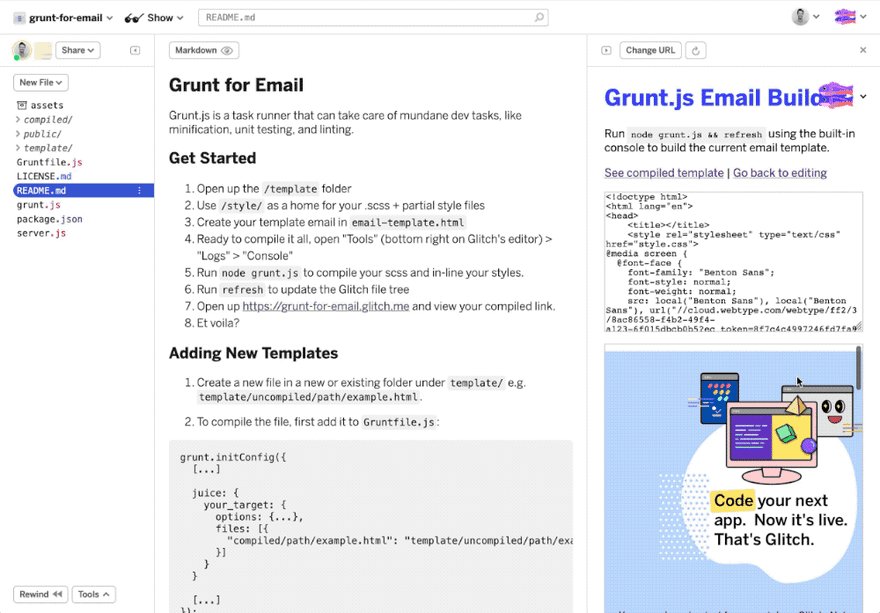
- Loads that HTML into a preview file that you can copy/paste directly into your email client.
How do I use it?
- Go Glitch.com 🎏 and create an account if you haven't already.
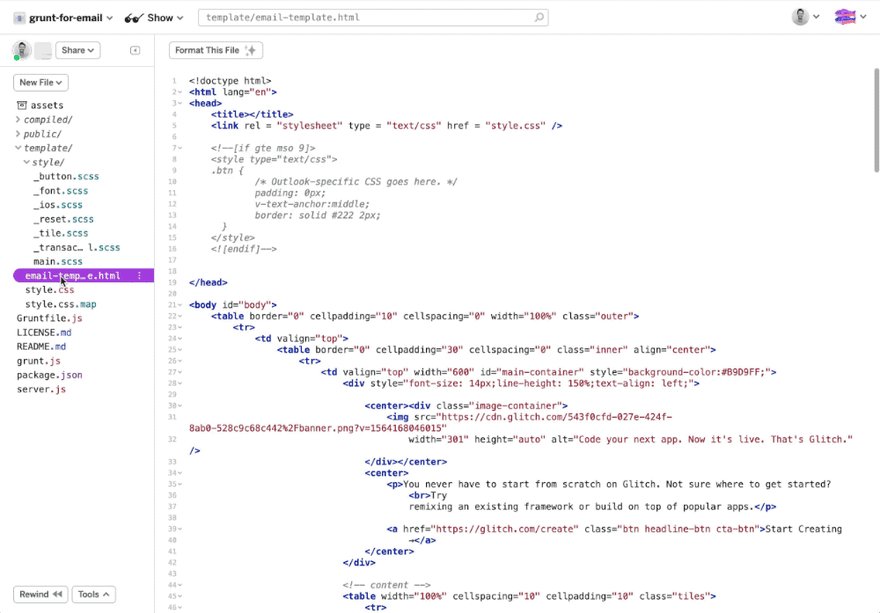
- Head to the project grunt-for-email and hit remix for your own version of the very same. You'll need to update a couple small things like some fixed links in
/public/index.html. - Make it a private project if you want your code to be just for you.
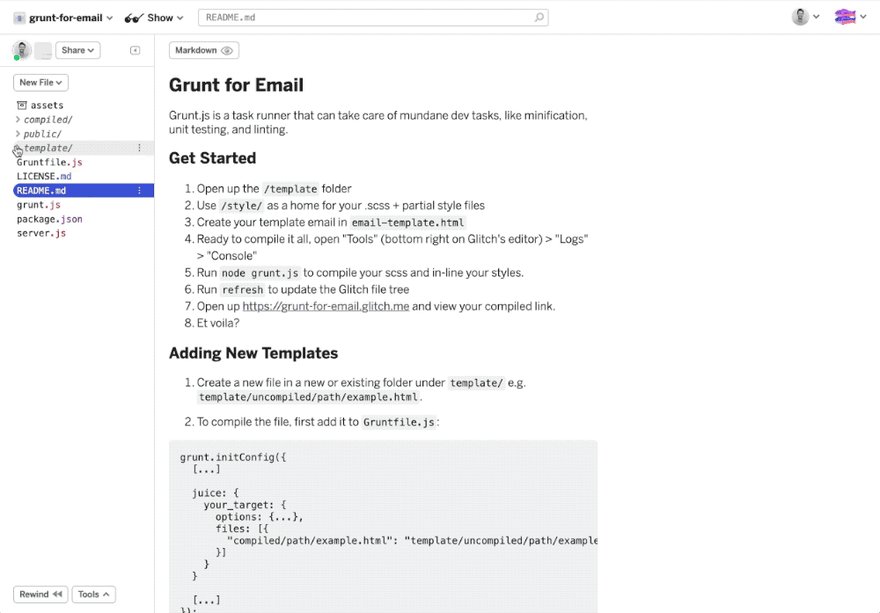
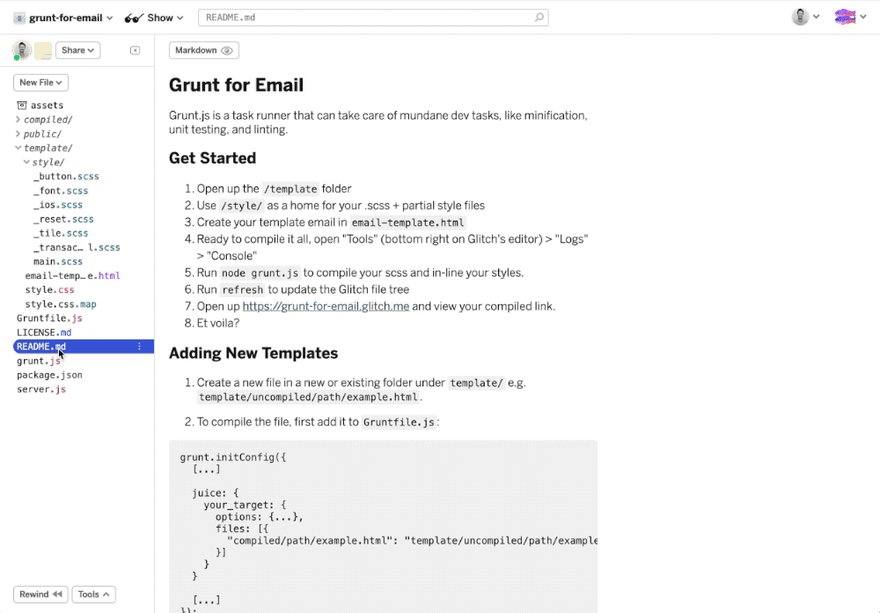
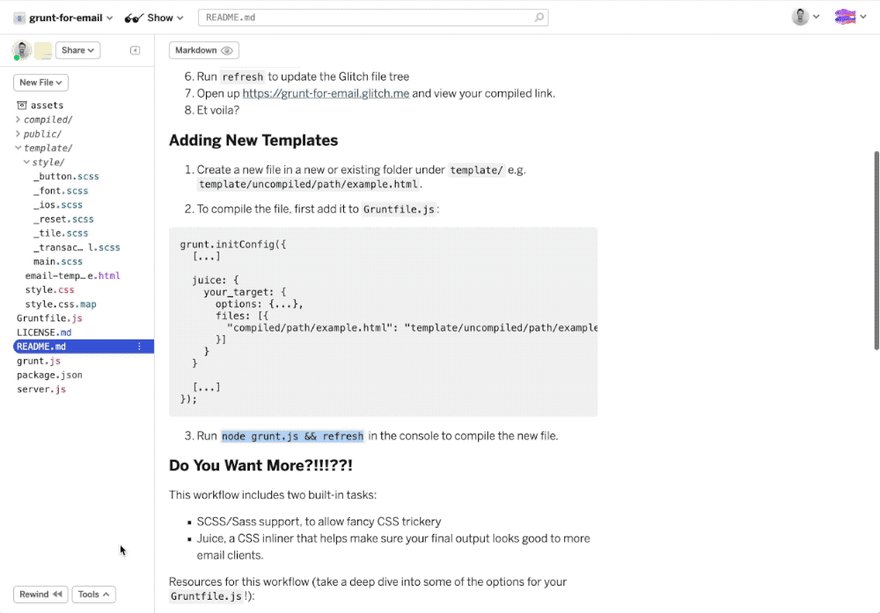
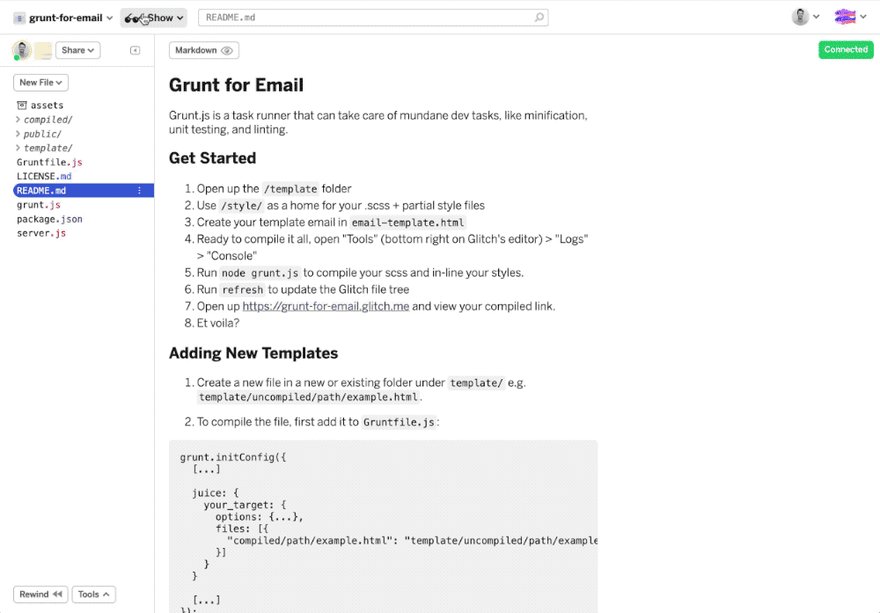
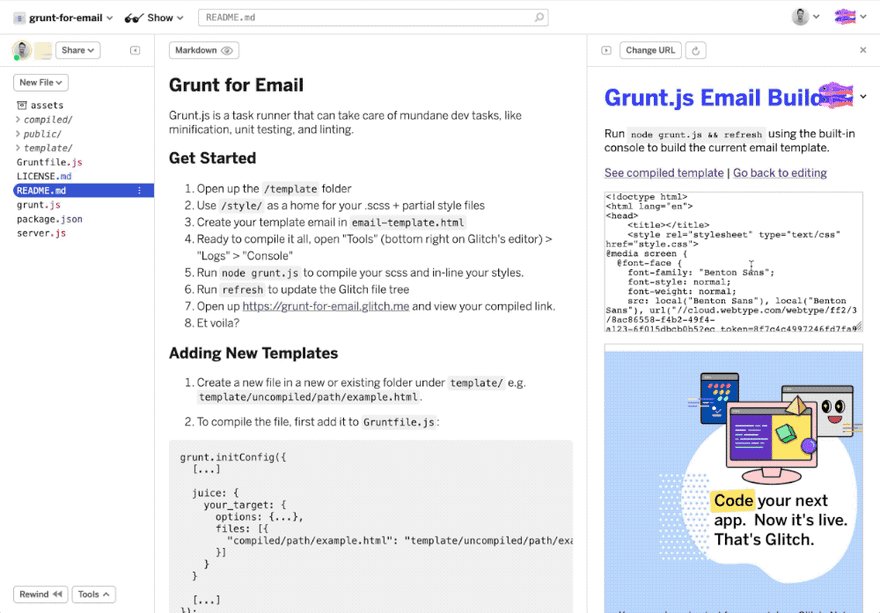
- Follow the readme to customize your folders and your workflow.

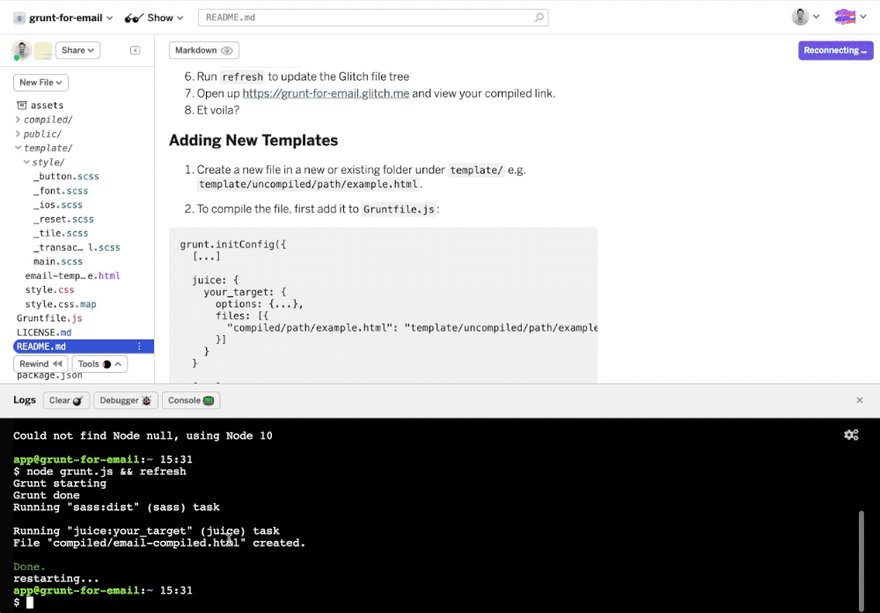
- Start running your own tasks.

- Hit "Show" > "Show Next to Code" for some sweet, sweet previewing.

- For extra fun, check out the additional resources in the README.
If you've got questions or feedback, feel free to leave a comment! And if you find this tool useful, please Unicorn 🦄 this post.
We're launching some exciting new features on Glitch real soon. Be the first to know.