Jest is a JavaScript testing framework that is focused on simplicity. It allows you to write tests with an accessible, familiar, and feature-rich API that gives you test results quickly.
- It helps to write a fast and safe test case, which runs parallel.
- it can generate code coverage by adding the flag --coverage
- it allows easy mocking of functions and APIs.
Installing 🔌 JEST
Using npm
npm install --save-dev jest
Using yarn
yarn add --dev jest
Writing Simple Test
create a node project using npm
npm init
Folder Structure 🗂
let's put some sample functions to test in index.js
function sum(a, b) {
console.log("adding values ", a, " ", b);
return a + b;
}
function diff(a, b) {
console.log("diff between values ", a, " ", b);
return a - b;
}
function mul(a, b) {
console.log("multiplying values ", a, " ", b);
return a * b;
}
function div(a, b) {
console.log("dividing values ", a, " ", b);
return a / b;
}
function mod(a, b) {
console.log("modulus values ", a, " ", b);
return a % b;
}
module.exports = {
sum: sum,
diff: diff,
mul: mul,
div: div,
mod: mod
};
now, we need to install jest and do the configuration in the package.json file.
Inside the scripts key, we define a jest test logic.
"scripts": {
"test": "jest"
},
Time to write some test, to ensure correct working of our functions. Inside index.test.js import our file.
const cal = require('../index');
writing test 💻 for the sum function
const cal = require('../index');
test('adds 1 + 2 to equal 3', () => {
expect(cal.sum(1, 2)).toBe(3);
expect(cal.sum(1, 2)).not.toBe(4);
expect(cal.sum(1, 2)).toBeGreaterThan(2);
expect(cal.sum(1, 2)).toBeLessThan(4);
expect(cal.sum(1, 2)).toBeCloseTo(3);
// Testing datatype
expect(typeof cal.sum(1, 2)).toBe("number");
});
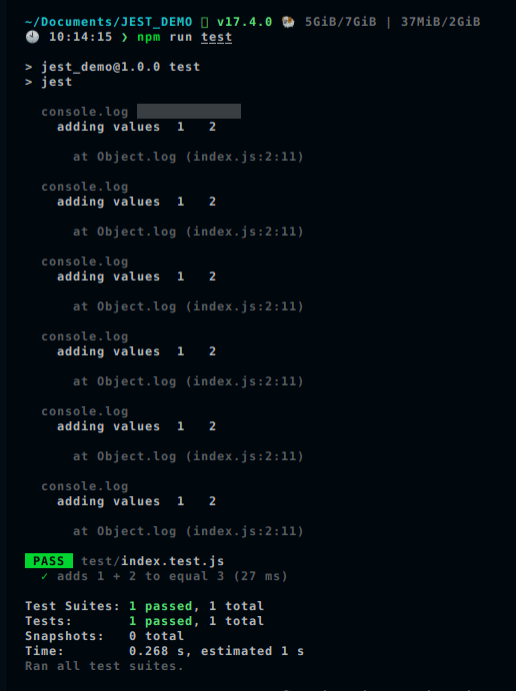
Running the test from terminal
npm run test
we run our first test, everything works fine. but the value of a, b is hardcoded, we will use Math.floor(Math.random() * 11) function for generating a and b. For Repeating SetUp we will use the beforeEach hook, Which is used if we have some work we need to do repeatedly for many tests.
beforeEach(() => {
a = Math.floor(Math.random() * 100);
b = Math.floor(Math.random() * 100);
});
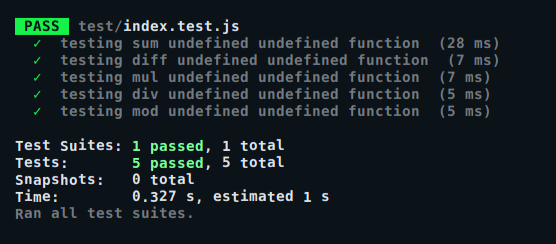
Complete Testing Code
const cal = require('../index');
let a;
let b;
beforeEach(() => {
a = Math.floor(Math.random() * 100);
b = Math.floor(Math.random() * 100);
});
test(" testing sum " + a + " " + b + " function ", () => {
expect(cal.sum(a, b)).toBe(a + b);
expect(cal.sum(a, b)).not.toBe(a + b + 1);
expect(cal.sum(a, b)).toBeGreaterThan(a + b - 1);
expect(cal.sum(a, b)).toBeLessThan(a + b + 1);
expect(cal.sum(a, b)).toBeCloseTo(a + b);
// Testing datatype
expect(typeof cal.sum(a, b)).toBe("number");
});
test(" testing diff " + a + " " + b + " function ", () => {
expect(cal.diff(a, b)).toBe(a - b);
expect(cal.diff(a, b)).not.toBe(a - b + 1);
expect(cal.diff(a, b)).toBeGreaterThan(a - b - 1);
expect(cal.diff(a, b)).toBeLessThan(a - b + 1);
expect(cal.diff(a, b)).toBeCloseTo(a - b);
// Testing datatype
expect(typeof cal.diff(a, b)).toBe("number");
});
test(" testing mul " + a + " " + b + " function ", () => {
expect(cal.mul(a, b)).toBe(a * b);
expect(cal.mul(a, b)).not.toBe(a * b + 1);
expect(cal.mul(a, b)).toBeGreaterThan(a * b - 1);
expect(cal.mul(a, b)).toBeLessThan(a * b + 1);
expect(cal.mul(a, b)).toBeCloseTo(a * b);
// Testing datatype
expect(typeof cal.mul(a, b)).toBe("number");
});
test(" testing div " + a + " " + b + " function ", () => {
expect(cal.div(a, b)).toBe(a / b);
expect(cal.div(a, b)).not.toBe(a / b + 1);
expect(cal.div(a, b)).toBeGreaterThan(a / b - 1);
expect(cal.div(a, b)).toBeLessThan(a / b + 1);
expect(cal.div(a, b)).toBeCloseTo(a / b);
// Testing datatype
expect(typeof cal.div(a, b)).toBe("number");
});
test(" testing mod " + a + " " + b + " function ", () => {
expect(cal.mod(a, b)).toBe(a % b);
expect(cal.mod(a, b)).not.toBe(a % b + 1);
expect(cal.mod(a, b)).toBeGreaterThan(a % b - 1);
expect(cal.mod(a, b)).toBeLessThan(a % b + 1);
expect(cal.mod(a, b)).toBeCloseTo(a % b);
// Testing datatype
expect(typeof cal.mod(a, b)).toBe("number");
});