The first time I actually heard about lazy/delayed hydration was tree years ago when I joined my previous company. At first, I wasn't sure what it does (as at this time I was not experienced with SSR/SSG applications) so I was just aware of the term but haven't really tried it in a real scenarion.
When I started using the vue package by @maoberlehner and dived a bit deeper into how to use it properly, I instantly noticed the difference in performance of my applications.
Delaying hydration is a technique to hint to Google that our scripts are not required for our app to function.
By delaying hydration we improve the Google Lighthouse score by reducing your "Blocking Time" metric.
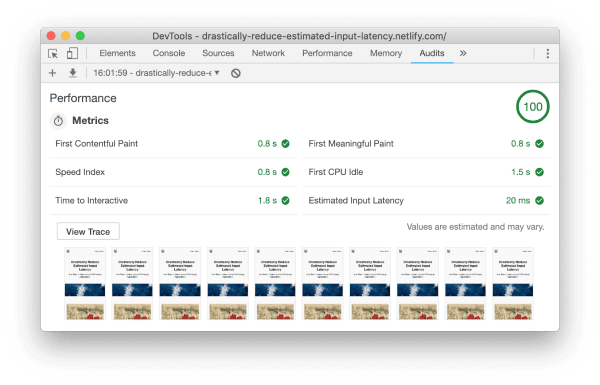
As you can read in an article by @filrakowski about the usage of Markus's package vue-lazy-hydration the results were as following.
Without lazy-hydration:
With lazy-hydration:
I highly recommend you to read the article by Filip as it gives a lot of insights into how you can optimize SSR applications.
With the release of Nuxt 3, new packages started to appear and in today's article I will take a look at the module nuxt-delay-hydration by @harlanzw.
nuxt-delay-hydration module
Harlan is a really hard-working guy and you can see it from his GitHub profile. Make sure to check it out if you haven't yet as he has several amazing projects like unlighthouse for example -> https://github.com/harlan-zw
I decided to give a go for his module about delayed hydration and I really liked the experience!
Let's take a look at what it does by definition:
Delayed hydration for progressively enhanced apps. Reduced blocking time and improved Google Lighthouse scores.
The definition is relatively simple but what is a progressively enhanced app?
A progressively enhanced app is one that is designed to work without JavaScript, and then progressively enhanced with JavaScript.
The module comes with several useful features like:
- 🔥 Reduce your "Blocking Time" by as much as 100%, instantly increasing your Google Lighthouse score
- 🚦 Filter it to run only on specific pages
- 🍃 Minimal config
- 🔁 (optional) Replay pre-hydration clicks
Using the module is relatively simple and can be achieved by following these steps:
Install the module:
yarn add -D nuxt-delay-hydration
# npm i -D nuxt-delay-hydration
# pnpm add -D nuxt-delay-hydration
Use it in nuxt.config.ts:
// nuxt.config.ts
export default {
modules: [
'nuxt-delay-hydration',
],
delayHydration: {
mode: 'init',
// enables nuxt-delay-hydration in dev mode for testing
debug: process.env.NODE_ENV === 'development'
}
}
And that's it! You can now enable the delayed hydration in your app. The configuration of the mode property is important for adjusting the module to match your needs best. I copied the table from Harlan's module that explains what certain options do:
Choosing a mode
By default, no mode is selected, you will need to select how you would the module to work.
Type: init | mount| manual | false
Default: false
| Type | Description | Use Case |
|---|---|---|
false default
|
Disable the module | Testing |
| init | Delays all scripts from loading. | Zero or minimal plugins/modules. |
| mount recommended | Delays Nuxt while it's mounting. Plugins and some third-party scripts will work. | Minimal non-critical plugins and third-party plugins. |
| manual | Delay is provided by the DelayHydration component. |
All other apps |
Based on selected delayed hydration mode, you should see an improvement to the performance score. You can also take a look at benchmarks conducted by Harlan here
Summary
The module by Harlan, allows you to have more control over the hydration process in Nuxt and because of that you are able to achieve better performance on your website. I highly recommend you to check out the full documentation here for more options. Just keep in mind that this module is marked as experimental so some functionalities may not work in certain edge cases.