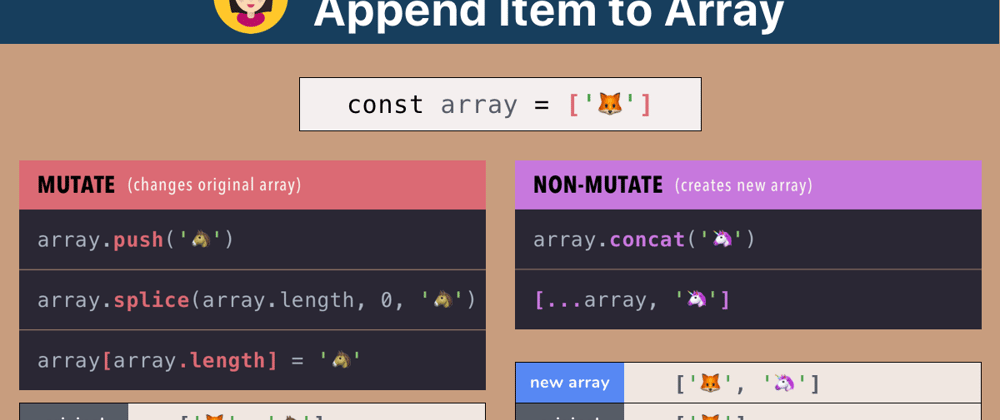
Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍
Mutative
This will change the original array
const array = ['🦊'];
array.push('🐴');
array.splice(array.length, 0, '🐴');
array[array.length] = '🐴';
// Result
// ['🦊', '🐴']
Non Mutative
This will create a new array and the original array remains unchanged.
const original = ['🦊'];
let newArray;
newArray = original.concat('🦄');
newArray = [...original, '🦄'];
// Result
newArray; // ['🦊', '🦄']
original; // ['🦊']
3 Ways to Append Item to Array (Mutative)
Let's look at the 3 ways we can push an item to an array. This will be the mutative way, meaning it will change the original array.
push
The simplest way to add items to the end of an array is to use push.
const zoo = ['🦊', '🐮'];
zoo.push('🐧');
console.log(zoo); // ['🦊', '🐮', '🐧']
Notice I said item*s* and not just item 😉 Yup, you can push multiple items.
const zoo = ['🦊', '🐮'];
zoo.push('🐧', '🐦', '🐤');
console.log(zoo); // ['🦊', '🐮', '🐧', '🐦', '🐤']
But passing individual item is such a drag, luckily we can use the ES6's spread feature. This allows us to pass an array and then use the ... syntax to spread the item into individual arguments 🙌
const zoo = ['🦊', '🐮'];
const birds = ['🐧', '🐦', '🐤'];
zoo.push(...birds);
console.log(zoo); // ['🦊', '🐮', '🐧', '🐦', '🐤']
splice
At first glance, this method can seem super needy 😂 because we're passing a bunch of arguments. That's because this method can add OR remove array items. Hence it requires us to give it a bit more info for it to do it's job. Let's look at the parameters it require
| Parameters | Parameter Name | Definition |
|---|---|---|
| 1 | startIndex | The index where you want to add/remove item |
| 2 | deleteCount | The number of items you want to remove |
| 3 | items | The number you want to add (If you're removing, you can just leave this blank) |
const zoo = ['🦊', '🐮'];
zoo.splice(
zoo.length, // We want add at the END of our array
0, // We do NOT want to remove any item
'🐧', '🐦', '🐤', // These are the items we want to add
);
console.log(zoo); // ['🦊', '🐮', '🐧', '🐦', '🐤']
length
I think this is the most clever way of all the methods. It's one of the ways that never crossed my mind. So let's understand why this works.
Arrays in JavaScript are zero-index. So the first item has an index of 0.
const zoo = ['🦊', '🐮'];
// '🦊' | Index = 0
// '🐮' | Index = 1
The bracket notation in arrays allows us to retrieve the item BUT it can also let us override that item.
const zoo = ['🦊', '🐮'];
// Retrieve
zoo[0]; // Returns '🦊'
// Override
zoo[1] = '🥩';
console.log(zoo); // ['🦊', '🥩']; **
// ** JUST JOKING 😂
// ...I promise no animals were hurt in this blog post 😬
The interesting thing is array.length returns us the total count of items in the array. That means the length is always one number higher than the last item of our index. So by assigning a value at the length index, it's essentially adding an item to the end of the array.
const zoo = ['🦊', '🐮'];
const length = zoo.length; // 2
zoo[length] = '🐯';
console.log(zoo); // ['🦊', '🐮', '🐯']
2 Ways to Append Item to Array (Non Mutative)
Alright, let's move on to appending an item to an array in a non-mutative way. Where the original array will remain un-touched and a new array will contain the addition.
concat
This method is meant to merge arrays. So we can use it to add multiple items by passing in an array.
const ocean = ['🐙', '🦀'];
const fish = ['🐠', '🐟']; // Array of multiple items
const aquarium = ocean.concat(fish);
aquarium; // ['🐙', '🦀', '🐠', '🐟']
// Original Array Not Affected
ocean; // ['🐙', '🦀']
But it doesn't just accept arrays as its parameter, it also accept value(s).
const ocean = ['🐙', '🦀'];
const aquarium = ocean.concat('🐡'); // Add a single value
const sushi = ocean.concat('🐡', '🍚'); // Add multiple values
aquarium; // ['🐙', '🦀', '🐡']
sushi; // ['🐙', '🦀', '🐡', '🍚']
// Original Array Not Affected
ocean; // ['🐙', '🦀']
spread
We can use the spread syntax to expand each array element into individual elements. A very popular application is to use spread to create a copy or merge two separate arrays. This is similar to the effects of concat.
const ocean = ['🐙', '🦀'];
const fish = ['🐠', '🐟'];
const aquarium = [...ocean, ...fish];
aquarium; // ['🐙', '🦀', '🐠', '🐟']
// Original Array Not Affected
ocean; // ['🐙', '🦀']
However, if we didn't use spread, we will instead get a nested array, which is not what we want.
const ocean = ['🐙', '🦀'];
const fish = ['🐠', '🐟'];
const aquarium = [ocean, fish];
// [ ['🐙', '🦀'], ['🐠', '🐟'] ]
So I can use it to merge arrays, but we can also pass the individual value(s), just like we do in creating a regular array.
const ocean = ['🐙', '🦀'];
const aquarium = [...ocean, '🐡']; // Add a single value
const sushi = [...ocean, '🐡', '🍚']; // Add multiple values
aquarium; // ['🐙', '🦀', '🐡']
sushi; // ['🐙', '🦀', '🐡', '🍚']
// Original Array Not Affected
ocean; // ['🐙', '🦀']
To Mutate Or Not to Mutate?
So the question is, to mutate or not to mutate 🎭 Well that really depends on your use case. When you're working in Redux or any state management architecture, then it's all about the immutability. So the non-mutative methods will be your choices. Also, the idea of immutability is often preferred as it's considered a good practice to avoid side effects -- which is the foundation of functional programming and producing pure functions.
But does that mean we should never use mutative methods? Not at all. Because there are times when immutability just doesn't matter. Take this simple example.
function menu(isFriday) {
const food = ['🍗', '🍳'];
isFriday ? food.push('🍷') : food;
return food;
}
In these cases, why not use the mutative methods. My go-to for appending a value is push. Why? Because it's less typing (yes, I'm very lazy 😂) and super readable. Yes, you can argue that concat is also very short to type. But check out this performance test. Push is lot faster! ⚡️
Community Input
@DigianPaul: To Mutate or Not to Mutate? In general it is a very deep question. But, to simplify, suppose the original array is still needed somewhere else? Then you don't want to mutate it. If it is not needed, you can mutate it directly, which is usually faster than creating a copy.
Said there are data structures where creating a copied of the array is as cheap as mutate it (or comparable cheap) and those are very cool but not so widespread in the JavaScript community.
Those are called "Persistent data structures" and are extremely useful in a lot of cases. But they are quite complex to design.
They make simple to implement functionality like undo-redo for instance. But they really shine in functional programming and also in multithread applications.
@KClarkADSTech: Also you can prepend by using [ newEl, ...array] or array.unshift(newEl).
@stojakovic99: One hacky way to add an empty item to an array (if we can even call it appending an item to an array, I think more appropriate term would be resizing) would be: (However you should never ever do this.)
const array = [1, 2];
array.length = 3;
console.log(array); // [1, 2, <1 empty item>]
@devhammed: You can also use it to shrink array
const array = [1, 2];
array.length = 1;
console.log(array); // [1]
@johnkazer: The point about not mutating if you need the array elsewhere is a good one, especially for parallel or concurrent programming. Even in single threaded JavaScript you might have passed an array by reference and so mutate things unexpectedly. Generally I find non-mutation to be a more relaxing method!
Resources
- MDN Web Docs: push
- MDN Web Docs: concat
- MDN Web Docs: splice
- MDN Web Docs: spread
- MDN Web Docs: array.length
- Stack Overflow: How to append something to an array?
- How to append an item to an array in JavaScript
- JavaScript Array Methods: Mutating vs. Non-Mutating
- To mutate, or not to mutate, in JavaScript
- Array Add
- JavaScript "Add to Array" Functions (push vs unshift vs others)
- push is 945x than concat
- Originally published at www.samanthaming.com
Thanks for reading ❤
Say Hello! Instagram | Twitter | SamanthaMing.com