Créer une application RiotJS avec un rendu Material Design est facile avec BeerCSS, avant de commencer, assurez-vous d'avoir créé la base d'un projet Riot fonctionnant avec Vite.
Ceci est une série d'articles sur RiotJS, pour créer des composants et apprendre les meilleures pratiques pour déployer une application en production.
Nous utilisons BeerCSS parce que projet suit les spécifications de Material Design 3 avec une taille de code faible (10 fois plus petite que d'autres projets similaires de Material Design), et il est prêt à l'emploi avec n'importe quel framework Javascript !
Tout d'abord, installez le framework BeerCSS via NPM :
npm install --save beercss material-dynamic-colors
Le package material-dynamic-colors est utilisé pour changer le thème de l'application. Si vous ne le voulez pas, vous pouvez installer BeerCss uniquement.
Importez les deux packages dans le fichier ./client/index.html avec le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>RiotJS + BeerCSS</title>
</head>
<body>
<div id="root"></div>
<script type="module">
/** Load riot.js **/
import * as riot from 'riot'
import App from './index.riot'
/** Load BeerCSS **/
import "beercss";
import "material-dynamic-colors";
const mountApp = riot.component(App)
mountApp(document.getElementById('root'))
</script>
</body>
</html>
Une deuxième méthode pour récupérer le CSS consiste à utiliser un CDN (Content Delivery Network): même c'est performant, elle peut augmenter le temps de chargement et le nombre de requêtes HTTP, et l'application ne pourra pas fonctionner hors ligne. Héberger les fichiers sources localement avec NPM est la meilleure solution pour avoir peu (ou pas) de temps de chargement, et l'application fonctionnera même hors ligne.
Maintenant, un élément BeerCSS peut être chargé dans l'application Riot. Vous pouvez parcourir et copier n'importe quel élément HTML sur la page suivante : https://www.beercss.com/
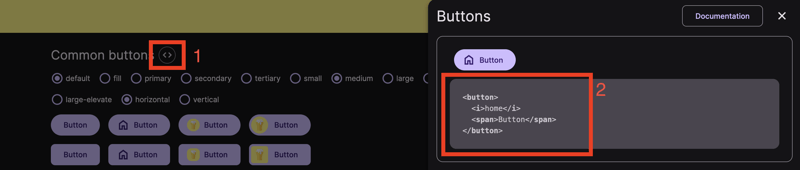
Essayons d'afficher un bouton: vous pouvez trouver le code pour chaque élément en cliquant sur l'icône <> à droite de chaque titre. (Marque rouge 1 sur la capture d'écran)
Ensuite, vous pouvez copier le HTML du bouton (Marque rouge 2 sur la capture d'écran) dans le fichier ./client/index.riot, comme suit:
<index-riot>
<div>
<h4>Riot + BeerCSS</h4>
<button>
<i>home</i>
<span>Button</span>
</button>
</div>
</index-riot>
Démarrons le serveur Vite pour obtenir un aperçu de la page dans votre navigateur web, exécutez la commande :
npm run dev
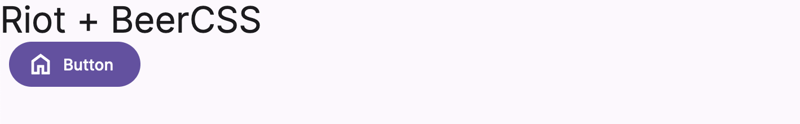
Cliquez sur le lien fournit par Vite, et voici le résultat dans le navigateur:

Maintenant, nous pouvons utiliser n'importe quel élément BeerCSS. Par exemple on peut insérer un élément "chip". Voici le HTML de ./client/index.riot :
<index-riot>
<div>
<h4>Riot + BeerCSS</h4>
<button>
<i>home</i>
<span>Button</span>
</button>
<a class="chip">
<i>done</i>
<span>Filter</span>
</a>
</div>
</index-riot>
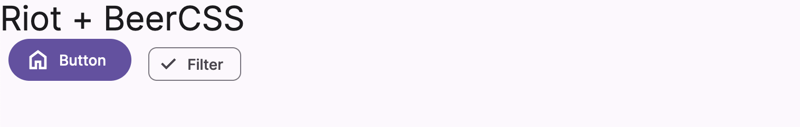
Le résultat:
Voilà 🎉 Nous avons créé un projet d'application de base Riot en utilisant des éléments Material Design avec BeerCSS. Les prochains articles vont détailler comment faire des components: Input, Select, Table et bien plus!
N'hésitez pas à commenter si vous avez des questions ou besoin d'aide concernant RiotJS.
Excellente journée ! Santé 🍻