The first thing we need to do, is install a piece of software called a web browser. A web browser lets us view websites that we create in this course.
The most popular web browser for web development is Google Chrome. So, I recommend using that.
If you don't have Google Chrome, you can open a default web browser on your computer. For Windows, it is Microsoft Edge, and for Mac it is Safari.
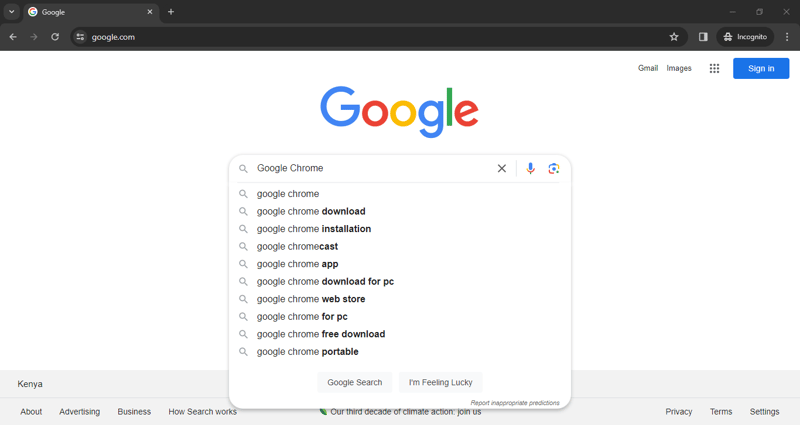
Type in google.com at the top and press Enter.
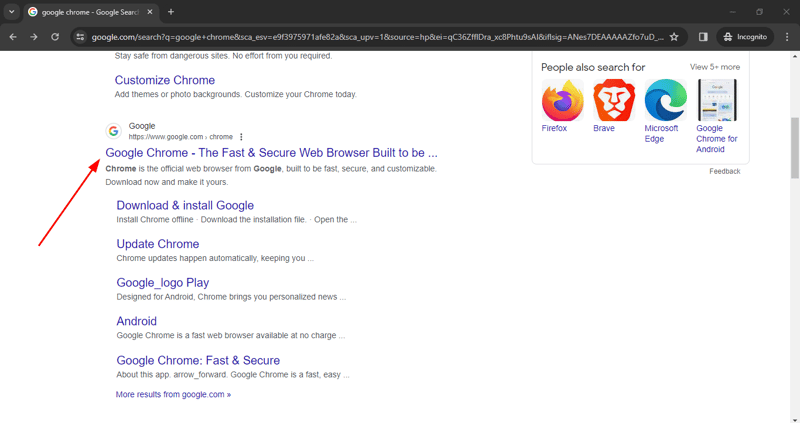
Search for Google Chrome, and click the result.
Follow the instructions to download and install.
Once we have installed Chrome, we are ready to begin.
Happy Coding!
Karl 🤛
P.S. Brand new JavaScript for Beginners eBook from ME...And it's free.