Hello devs 👋
Me and my friend decided to built a glassmorphism css generator based on an upcoming CSS library called Glass UI.
What you can do with this tool is that you can generate the CSS that you need to get the glassmorphism effect.
Some of the features include:
- multiple background types (gradient & solid)
- change the background color
- glassmorphism properties (blur, transparency)
- component border radius
- dark/light mode
- card color
- get the HTML code for the component (coming soon)
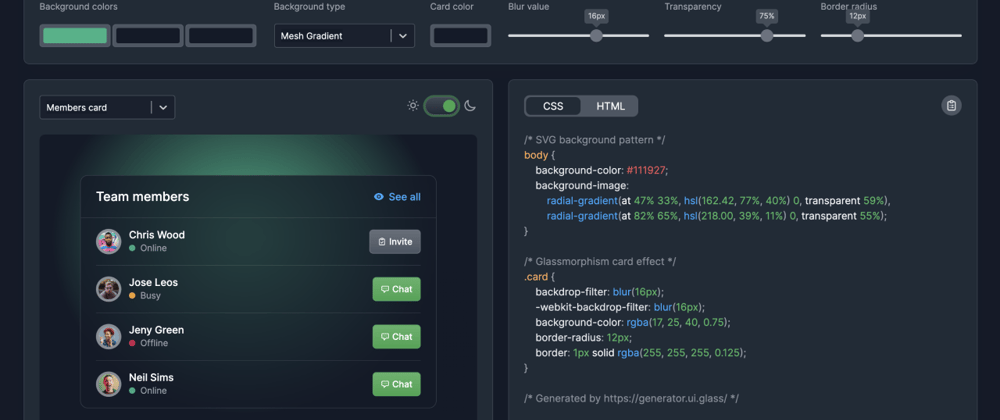
Here's a preview of the tool in both dark and light mode:
The tool is free to use and to play with. Let us know in the comments section what you think about it, what would you do differently, or how we can improve it. Thank you! ❤️
Check it out: https://ui.glass/generator