Storybook Addon for AngularJS (1.x)
Note This addon is intended to be used with
@storybook/html, available since Storybook 4.
Installation
Use your favorite devDependencies:
npm:
npm install --save-dev storybook-addon-angularjs
Yarn:
yarn add --dev storybook-addon-angularjs
Usage
This addon is flexible enough to let you choose how you want to write stories.
Your stories can be as simple as this:
export default {
title: "QuoteCard",
decorators: [withAngularJs("myApp")],
};
export const simpleTemplate = () => `
<quote-card author="'Me'">
It works with a simple template!
</quote-card>
`;
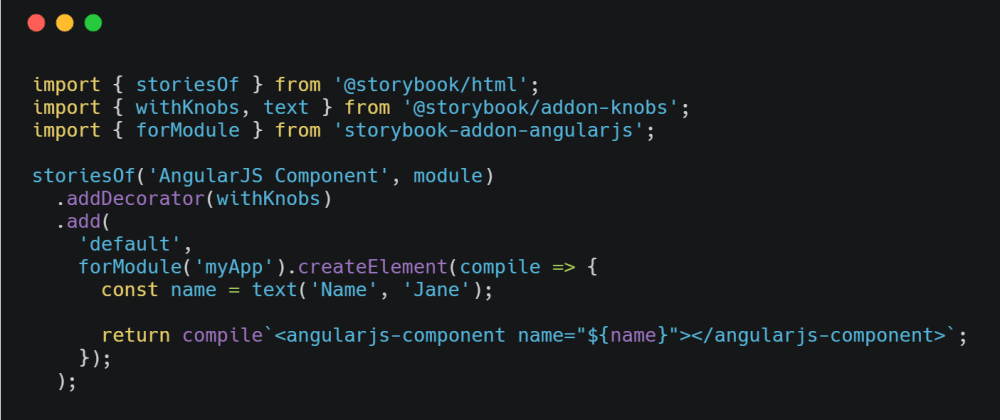
But you may choose something more advanced:
import { withKnobs, text } from "@storybook/addon-knobs";
import { action } from "@storybook/addon-actions";
import { html, withAngularJs } from "storybook-addon-angularjs";
class MockedAppService {
constructor() {
this.message =…