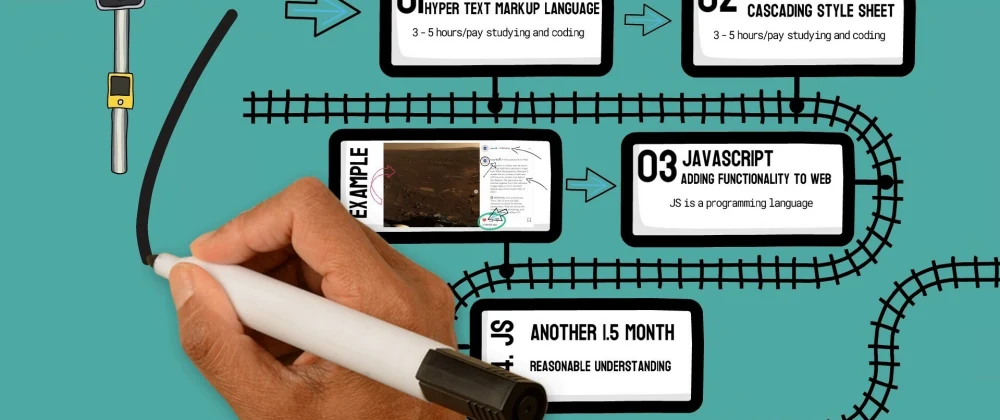
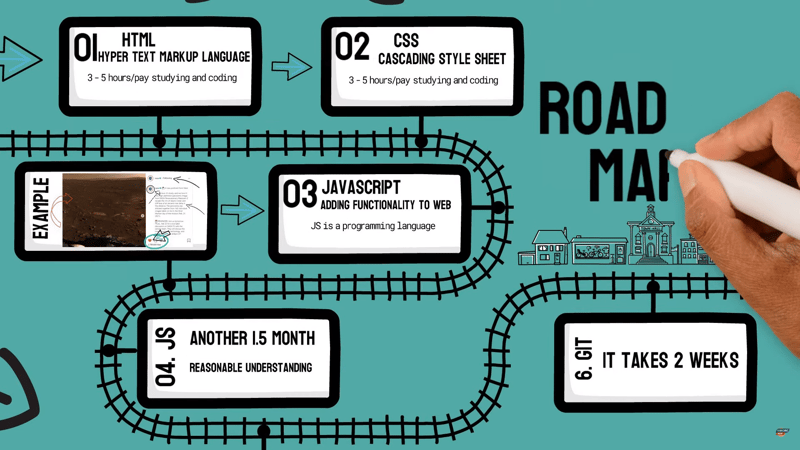
Let me give you a simple 🚦Roadmap to know where you are, and where you should go next.
🔑Key Concepts
Every website has two parts. A Frontend, and a Backend.
Understanding this two fundamental parts of a website is more important than code.
Frontend refers to the visible and interactive part of a website, all its visual elements.
Backend, on the other hand, operates behind the scenes, managing data storage and databases, providing the necessary information to the frontend.
🌐Jobs
Web development jobs typically fall into three categories:
- Front-end development.
- Back-end development.
- Full-stack development, which combines both frontend and backend development.
👨💻Front-end Development
Front-end developers use HTML, CSS, and JavaScript to build the user interface and experience. Let's learn more about it.
HTML (Hypertext Markup Language): HTML serves as the foundation for structuring web pages.
CSS (Cascading Style Sheets): CSS is instrumental in styling webpages, enhancing their visual appeal.
JavaScript: JavaScript is scripting language which allow us to run webpages with interactivity and functionality.
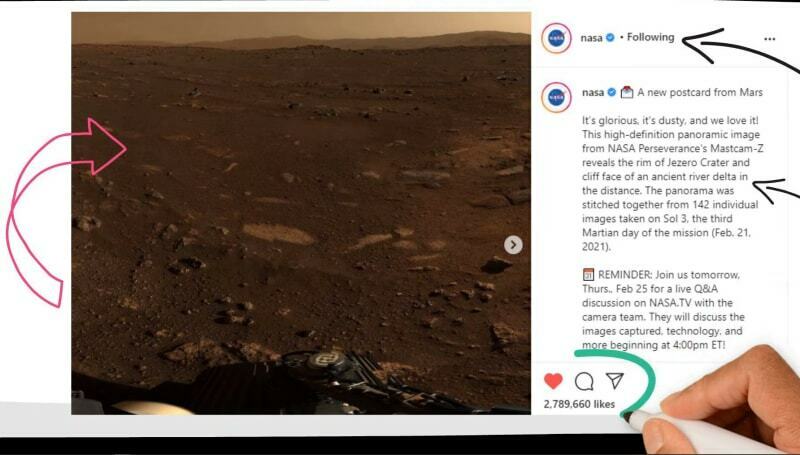
🔻A Real-World Example
Suppose you're asked to build an application similar to Instagram. Each post in this application consists of various elements, such as images, text, icons for likes, comments, and shares, and more.
HTML & CSS come into play here:
- HTML is used to define the structural components of the Instagram layout.
- Then you will use CSS to add visual effects, ranging from fonts and shapes to colors and animations.
Finally, you will use JavaScript to make it interactive (possible to like a post and perform other dynamic actions).
It's important to note that while HTML and CSS define the structure and appearance, JavaScript adds functionality and behavior.
Every webpage on the internet is built using these three core languages. The better you grasp of these languages and their features, the better you'll be at frontend development.
🚦Front-end Developer in 6 Months

Starting your frontend development journey is possible by anyone. By dedicating 3-5 hours a day to study and coding, you should achieve a solid understanding of these languages within about a month and a half.
After acquiring proficiency in HTML and CSS, the next step is to tackle JavaScript, which might take another six weeks (1.5 months). While you won't become a JavaScript expert in this short span, you'll have a strong foundation and will continue learning as you work on diverse projects.
So, the initial three months are all about fundamentals.
🛠Frameworks
Website development often require repetitive tasks. To reduce this process, frontend frameworks and libraries comes into place, offering reusable code for faster development.
Frameworks such as React, Angular, and Vue are widely used in the industry. However, you don't need to learn them all at once. Different projects may require different tools, so it's advisable to adapt and learn as needed.
⚛React
For beginners, focusing on React is a smart choice, its one of the most popular frameworks. You will attain solid knowledge about react by dedicating one to two months.
💫Version Control System
Next on your journey, become familiar with version control systems. These systems help track project history and enable collaborative work with others.
🔌Git
Git is the most widely used version control system, employed by over 70% of software development teams. It's a must-know tool, and allocating around two weeks for learning Git is advisable.
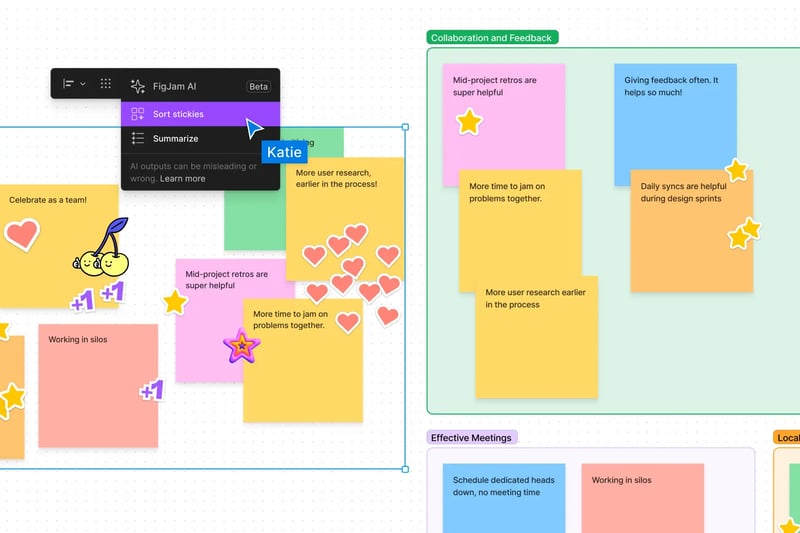
Finally, as a front-end developer, we often need design tools to reuse design components or prototypes. So, if you need a quick design for a presentation or website, FigJam AI (recently released) has ready-made templates. And it works smoothly with Figma, your favorite design platform. Just tell it what you want, draw a little, and boom – your idea comes alive!
The majority (90% or more) of UI designers use Figma (Figjam, Figjam AI included) to create web and mobile app blueprints and share them with others. Given this tendency, front-end developers need to familiarize themselves with Figma to work with UI/UX designers.
It also gives you tips to make your designs look great, and it does boring tasks for you. Give FigJam AI a try and it's currently free for all.
👏Conclusion
So becoming a frontend developer definitely requires learning these skills. You'll find these skills listed in every job description.
Remember, in your pursuit of frontend development mastery, focus on these core skills. Avoid the temptation to rush and learn too many things too quickly; this will only lead to wasted time.
Thank you for taking the time to read this article.
You can follow me on X for latest updates on programming.
You can watch this video to understand this article better: