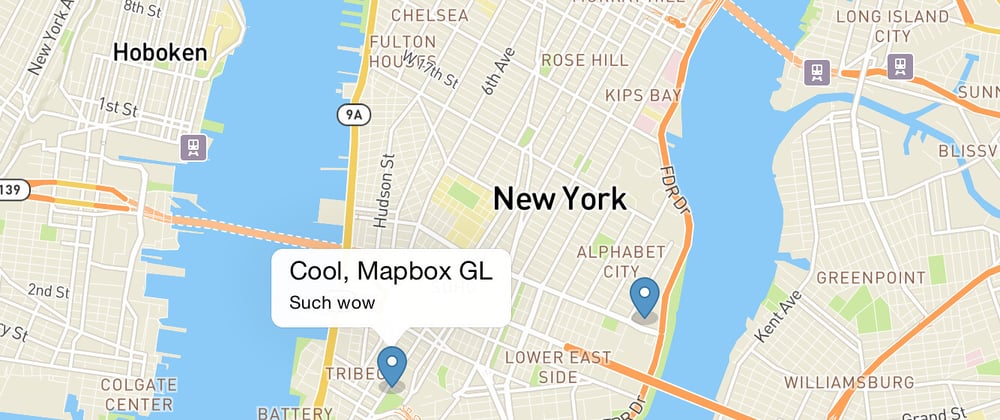
In this blog post, I'm going to show how to display a Mapbox map in a Nuxt static app using the official Mapbox GL JS library.
In my experience I wouldn't reach for a Vue plugin. Such plugins often end up introducing an additional layer of complexity. When something doesn't work, you don't know if it's because you used incorrectly the plugin or the underlying Mapbox library and you need to check two documentation.
As for the plugin docs, they are usually either lacking or redirecting to the official Mapbox docs. Plus those plugins tend to be abandoned after awhile.
Finally, as you will see, it's not complicated to work with the Mapbox GL JS library. It's just JavaScript™
Installing and initializing
1。Install the npm package: npm install mapbox-gl
2。Link to the CSS stylesheet in the the head of the page where the map will be used (no need to load the Mapbox CSS globally if it is only used on one page).
head: {
link: [
{
rel: 'stylesheet',
href: 'https://api.mapbox.com/mapbox-gl-js/v1.10.0/mapbox-gl.css',
},
],
},
3。Import the module in the mounted hook of your page or component.
mounted() {
const mapboxgl = require('mapbox-gl')
})
4。Initialize the map with your access token and the options you want. As for the style, you can either create your own in the amazing Mapbox Studio, use one of the default styles or choose among the publicly available styles.
const map = new mapboxgl.Map({
accessToken: 'YOUR_TOKEN',
container: 'map', // <div id="map"></div>
style: 'mapbox://styles/mapbox/streets-v9', // default style
center: [-21.9270884, 64.1436456], // starting position as [lng, lat]
zoom: 13
})
Adding markers with popups
Further down in your mounted hook, you can add markers with popups.
Tip: You can use HTML for the content of the popup.
yourMarkersArray.map((marker) => {
const LngLat = [marker.location.lng, marker.location.lat]
const popup = marker.description
new mapboxgl.Marker()
.setLngLat(LngLat)
.setPopup(popup)
.addTo(map) // Initialized above
})
Real-world example
I made this map for a client: https://www.gemuese-lieferdienst.ch/depots/karte/
The repository is private, but here's a gist with the relevant source code: https://gist.github.com/mornir/9e85e65caba46e55269302e8a134e04e
Closing words
I hope this post was useful to you. Don't hesisate to reach out in the comments below if something is not clear or if you know a better/simpler approach.
Go make awesome maps now!
Source of hero image: https://www.flickr.com/photos/mapbox/23757790495