Here are three random CSS features that I didn't know about and was happy to learn that they exist.
1. caret-color
You can change the color of the blinking bar in input fields by simply using the caret-color property.
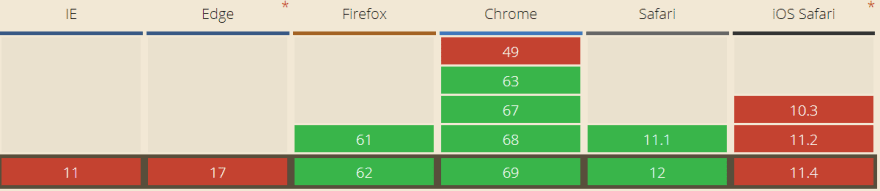
⚠ Support for the caret-color property is not so great:
2. nth-child(odd) & nth-child(even)
Those values are pretty well-known, but I only found out recently about them. They can come in handy, e.g. for alternating background colors in lists:
3. Gaps in Flexbox!
This is a truly awesome feature. In CSS grid, we can use the gap property to specify the gaps (gutters) between rows and columns. "Now" we get the same power with Flexbox!
However this feature is only supported by Firefox 63, which at the time of this writing hasn't been released to the wider public. I hope that the other vendors will implement it soon.
If you only see a big green block in the second example in the codepen above, it means that your browser does not support it.