This article was originally posted on June 5th 2018 at: https://nickjanetakis.com/blog/80-characters-per-line-is-a-standard-worth-sticking-to-even-today
It's easy to think "wtf, I have a massive monitor, why should I limit myself to a standard that was created for punch cards in 1928 or terminals from the late 1970s?"
Back then it made sense because of hardware limitations, but I'm sure it also aligned well with how programs were developed.
I wasn't programming back then so I can't say this with certainty but I would guess that most programs written back then were very focused on editing 1 "thing" / file at a time.
Current Day Web Development
Think about how you typically develop a web application today. You open up your app in a code editor (I really like VSCode btw) and as you make changes to your code you often look at the results in a browser.
I know it differs depending on what you're programming and what styles you prefer. For example, some people like a TDD style approach so they will be writing tests while also writing code to make those tests pass.
Personally I'm not a fan of the TDD approach, but that's not what this article is about. This article is about discovering patterns on how we edit code when doing typical web development work.
The overall pattern is we're very much focused on looking at and editing multiple files at once. Typically this is at least 2 files but in some cases being able to look at 3 files at once is very helpful. Then on top of that, we have a browser and documentation to look at too.
Context Switching Sucks
I don't know about you but I work much better when I'm not constantly having to do micro-operations such as flipping between 2 files in a code editor.
For starters it makes me feel claustrophobic, but it also plays a role in making me lose my focus. I find it much easier to reason about things if I can visually see all of the things I'm working on at once.
This is partly why I plan things on whiteboards and paper, it's because I'm not bound by a single screen. There's just something very special about seeing the whole thing at once that makes everything click. Is it the same for you too?
Even if it only takes 500ms to switch between 2 files, the lack of being able to see both at once has a huge negative effect on my ability to retain information.
Benefits of Using 80 Character Lines
There's quite a few perks, so let's go to it.
1080p Monitors
1080p is still one of the most popular resolutions for monitors and it just so happens that with most code editors you can comfortably fit 2 code windows at 80 characters side by side, and even have room for a sidebar if you like that sort of thing.
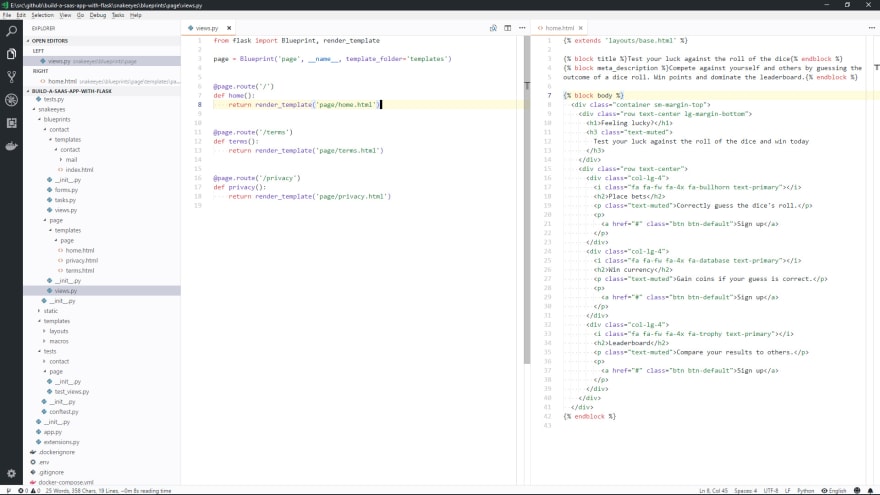
2 code windows side by side on a 1080p monitor at 80 character lines:
That grey vertical lines you see in the editor panes are placed at 80 characters. I use them as a guide to see how many characters each line is at a glance.
Some people in the industry want to bump the standard up to 120 or even 132 characters but look at what happens to our dual code window layout if we bump the characters to 120 per line.
2 code windows side by side on a 1080p monitor at 120 character lines:
You can't fit 2 windows side by side at 120 characters, and even if you remove the sidebar, you still can't fit it. You end up cutting off so much of the 2nd window.
Having to horizontally scroll to read a full line is also unacceptable.
Now, you can make the font size smaller but in order to fit 2x 120 character windows side by side you would need to use a font size of 10 pixels.
Microscopic font size to fit 2 code windows side by side at 120 character lines:
Even Legolas from Lord of the Rings would disagree with using that font size full time.
1440p Monitors
This is where things get interesting.
I personally use a 2560x1440 monitor at 1:1 scaling and I wrote about how it was the best development environment upgrade I've made in the last 5 years .
One really cool thing about this set up is you can fit 3x 80 character code windows side by side, even with a sidebar. This is with a comfortable font size of 15px too. It's the same font size as the 1080p 80 character dual window set up shown above.
3 code windows side by side on a 1440p monitor at 80 character lines:
Being able to see these files in 1 view is really useful for day to day web development. Or if I'm doing ops work, I tend to have 2 code windows open with a terminal in the spot where the third code window typically is.
If you do run 2560x1440 at 1:1 scaling you can comfortably fit 2x 120 character lines side by side, but 3 is not even close. I won't even bother showing the picture of trying to fit 3 of them side by side. The font size is comically small.
By the way, if you remove the sidebar you can also fit 2 code windows at 132 characters.
Reading Code
Let's ignore viewing multiple files at once and just focus on reading code.
I don't know about you but I find it much easier to read code when the lines aren't miles long. The further I have to look to the right, the harder it is to read.
I don't think I'm alone here either because think about how newspapers and most modern websites position text. As humans, we can digest text much more efficiently when the sentence length is short. Code line length is no different.
Even when I write these blog posts in markdown, I put hard line breaks at 80 characters because it makes the text so much easier to read. It also means I can split this code window with a browser side by side and get instant feedback as I write.
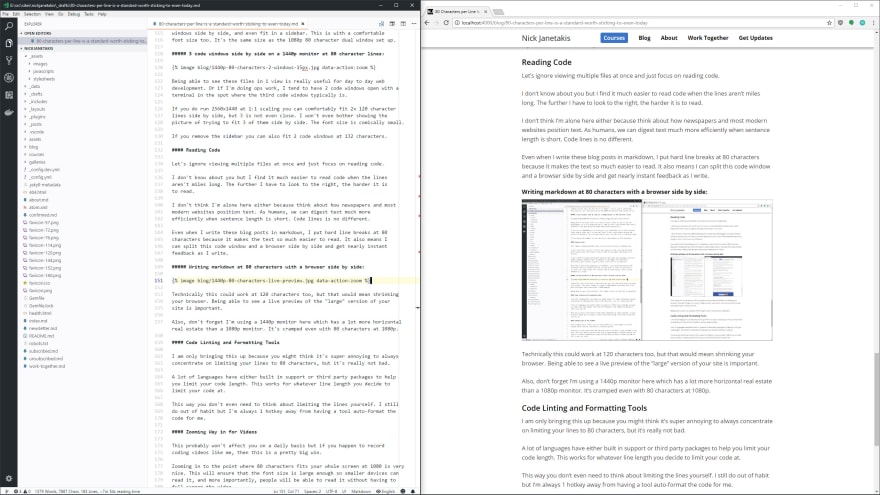
Writing markdown at 80 characters with a browser side by side:
Technically this could work at 120 characters too, but that would mean shrinking your browser. Being able to see a live preview of the "large" version of your site is important.
Also, don't forget I'm using a 1440p monitor here which has a lot more horizontal real estate than a 1080p monitor. It's very cramped even with 80 characters at 1080p.
Code Linting and Formatting Tools
I am only bringing this up because you might think it's super annoying to always concentrate on limiting your lines to 80 characters, but it's really not bad.
A lot of languages have either built in support or third party packages to help you limit your code length. This works for whatever line length you decide to limit your code at.
This way you don't even need to think about limiting the lines yourself. I still do out of habit but I'm always 1 hotkey away from having a tool auto-format the code for me.
I used to hate auto-format but now I love it because instead of spending 5 minutes trying to finagle a line of code to fit at 80 characters I just let the language author or the community (code standard rules) do it for me with automated tools.
Zooming Way in for Videos
This probably won't affect you on a daily basis but if you happen to record coding videos like me, then this is a pretty big win.
Zooming in to the point where 80 characters fits your whole screen at 1080p is very nice. This will ensure that the font size is large enough so smaller devices can read it, and more importantly, people will be able to read it without having to full screen your video.
Are you a fan of 80 characters per line or something else? Let me know below!