Learning CSS can be a frustrating experience sometime. One of the best things about learning to code is that people who are good at coding also happen to have the skills to make games that teach other people to code.
Here are some games which help you to master CSS.
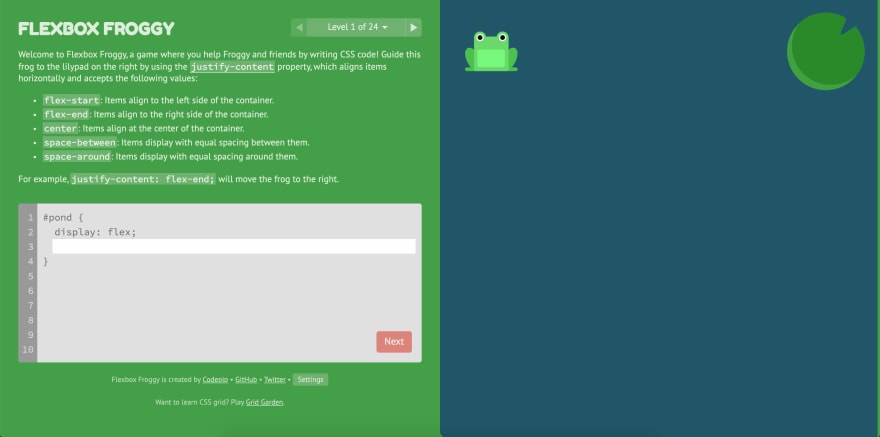
1. Flexbox Froggy
This game is about Flexbox and it covers flex properties like align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow and order in 24 different levels.
Yeah, last level is bit challenging 😉
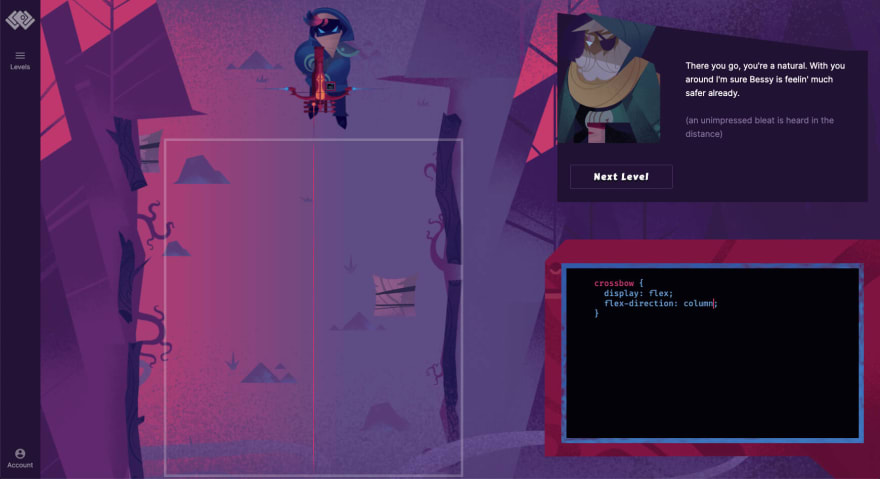
2. Flexbox Zombies
Here we use Flexbox to position the hero’s crossbow and hit the zombies and survive along the game.
Each section unravels part of the plot, gives you expertise over a new flexbox concept, and presents zombie survival challenges that force you to solidify your new skills like your life depends on it.
3. Flexbox defense
Flexbox defense is based on the classic tower defence games, but to place our items we write CSS instructions. We use the justify-content property on the main container to move the single towers into effective positions.
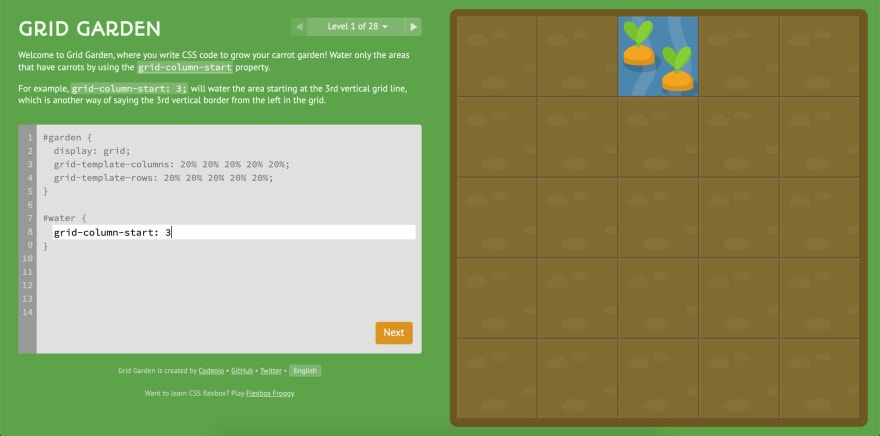
4. Grid Garden
Grid Garden game features 28 levels, starting with easy difficulty and gradually increasing it. Use the various grid properties to water and grow your carrot garden. Grid Garden has a code editor and visual area so you instantly see your result.
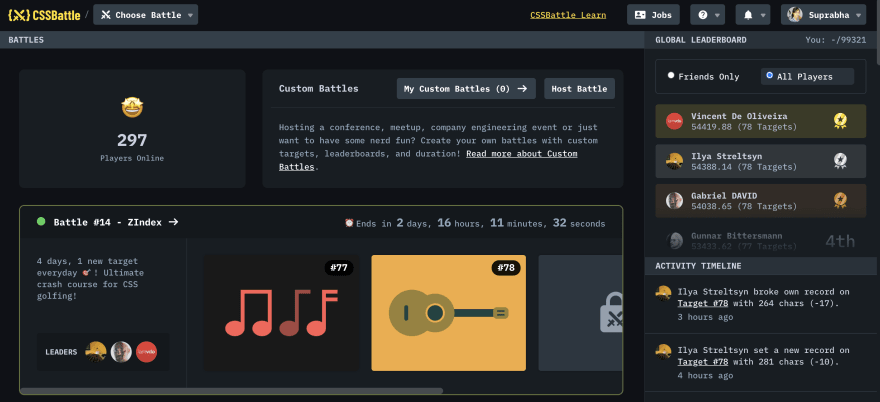
5. CSS Battle
CSS Battle is more of an online challenge than an actual CSS practice game, the objective is to write HTML and CSS code to replicate the given target image in the least code possible. This game is constantly updated with new challenges. It has a global ranking system and the ability to re-play each challenge so you can improve your own results.
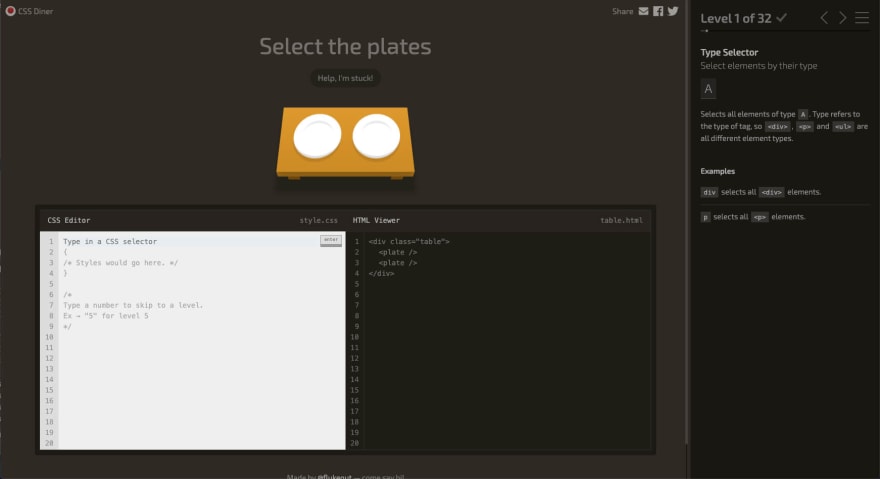
6. CSS Diner
The CSS Diner webapp is really fun and genuinely educational for developers of all skill levels. You’ll go through 26 different levels of increasing difficulty. The first few levels teach core fundamentals like element selectors and class selectors. In the later levels you’re working with advanced concepts like :only-of-type and :not(x).
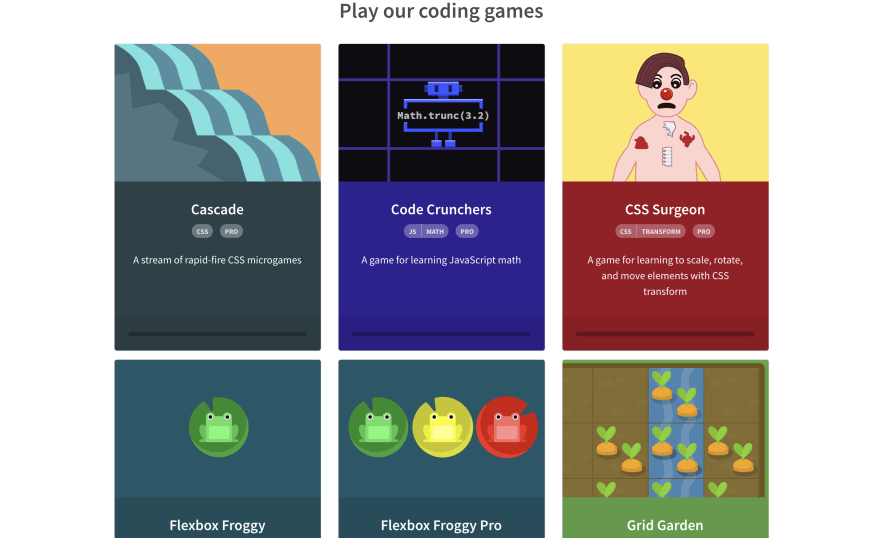
7. CodePip
We already checked Grid Garden and Flexbox Froggy, you’ve seen some examples of CodePip’s work already.
Those are just the two free games they offer. If you sign up for a pro account on their site, they also have games that range from general CSS review to JavaScript.
8. CodeMonkey
CodeMonkey teaches coding using CoffeeScript, a real programming language, to teach you to build your own games in HTML5. It’s aimed at coding for kids, but it’s definitely fun for adults, too.
9. CodinGame
CodinGame offers up fun free games to help learn more than 25 programming languages, including JavaScript, Ruby, and PHP. One of the great things about CodinGame is that you can play with friends or colleagues, and also enter international coding competitions.
10. CodeCombat
Learn Python, JavaScript, CoffeeScript, or the Lua game scripting language. On the beginner Dungeon level, you’ll move your Hero through the game using some basic commands according to the tutorial alongside the game.
Games using pure CSS 🔖
1. Roadmap
Skill and speed are required to solve this little game, only made with CSS and HTML. It is not directly teaching CSS, but looking into the source code teaches a lot about clip-path, transform and animation with @keyframes!
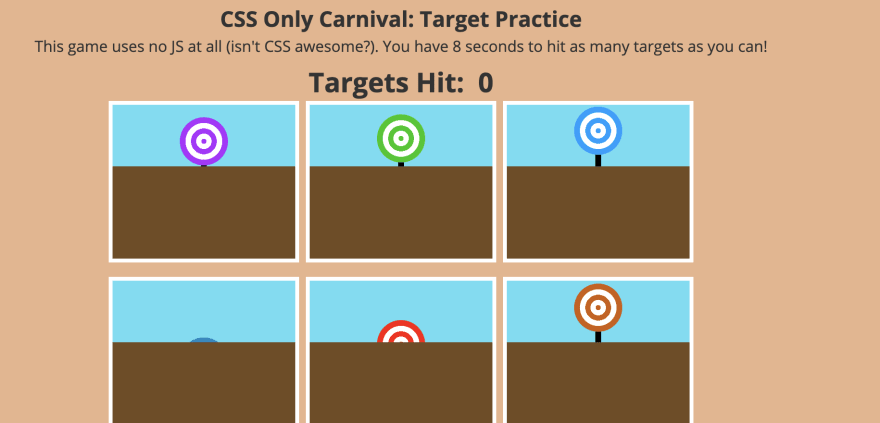
2. Carnival
You only have 8 seconds to hit all targets! A nice little CSS game using checkboxes and CSS animations.
3. Service Workies
In this adventure you'll learn how to avoid the PWA pitfalls. You'll level up your skills and thrive with Service Workers. Perhaps even slay the savage beasts that have plagued the poor village workies for centuries! A registration is required.
4. Unfold
This isn't exactly a game but more an interactive presentation about CSS 3D Transforms. Give it a go, it not boring 😂, animations are really awesome which has been done by pure CSS.
Paid Games 🤑
Grid Critters
Your journey to master CSS Grid begins on the mysterious planet Grideros. Your mission is to use your ship's powerful Grid tool to save alien critters from extinction. A registration is required.
| 👩🏻💻 suprabha.me |